如果你留意了近期的網頁和平面設計風格,可能會注意到這是近年來的趨勢。
如果你留意了近期的網頁和平面設計風格,可能會注意到這是近年來的趨勢。你可能會看到模糊圖片,它們被用在網站的背景中、標題背景或者其他圖文版面中。不僅是要緊隨設計趨勢,或只是為了嘗試新的外觀,還因為它們具有改善設計的功能性和美觀性,這應該是模糊照片會流行的主要原因。
那么,如何使用模糊圖像來增強自己的設計呢?讓我們來看看下面的10種應用技巧:
01. 創建一個干凈的背景
模糊圖像最常見的用途之一是用來做背景圖。一般來說,攝影背景圖可以吸引到觀眾,但是虛化背景往往視覺效果更好。一個畫面圖復雜清晰的背景圖,有時會使其他的設計元素,特別是文本,很難看清。因此,根據圖像的復雜程度,應用模糊效果可以幫助創建一個干凈的背景,不會減弱內容的易讀性。
下面的網站登錄頁就用了強烈的模糊效果背景圖。請注意,這種平滑、整潔的背景比單純的顏色更有趣,同時它也使得白色輕巧的字體更易辨認。而更具象的圖像不適合這種使用情況。

創建干凈的背景圖,常見的一種模糊技巧:整體模糊,既把整張圖做模糊處理;而另一種是局部模糊處理技巧,是下一項我們要談到的,它是通過把部分圖像進行模糊處理,來改變圖像中的視覺焦點。
在攝影中,這個概念被稱為“景深”。即使你對這個術語不熟悉,但你在現實中可能也看過這種效果。在景深淺的圖像中,焦點區域非常狹窄:例如,對于肖像,主體的臉部可能是焦點,但他們的周圍是完全模糊的。另一方面,在景深較寬的圖像中,焦點面積較大,整個圖像可能從前到后都很透明,如風景攝影。
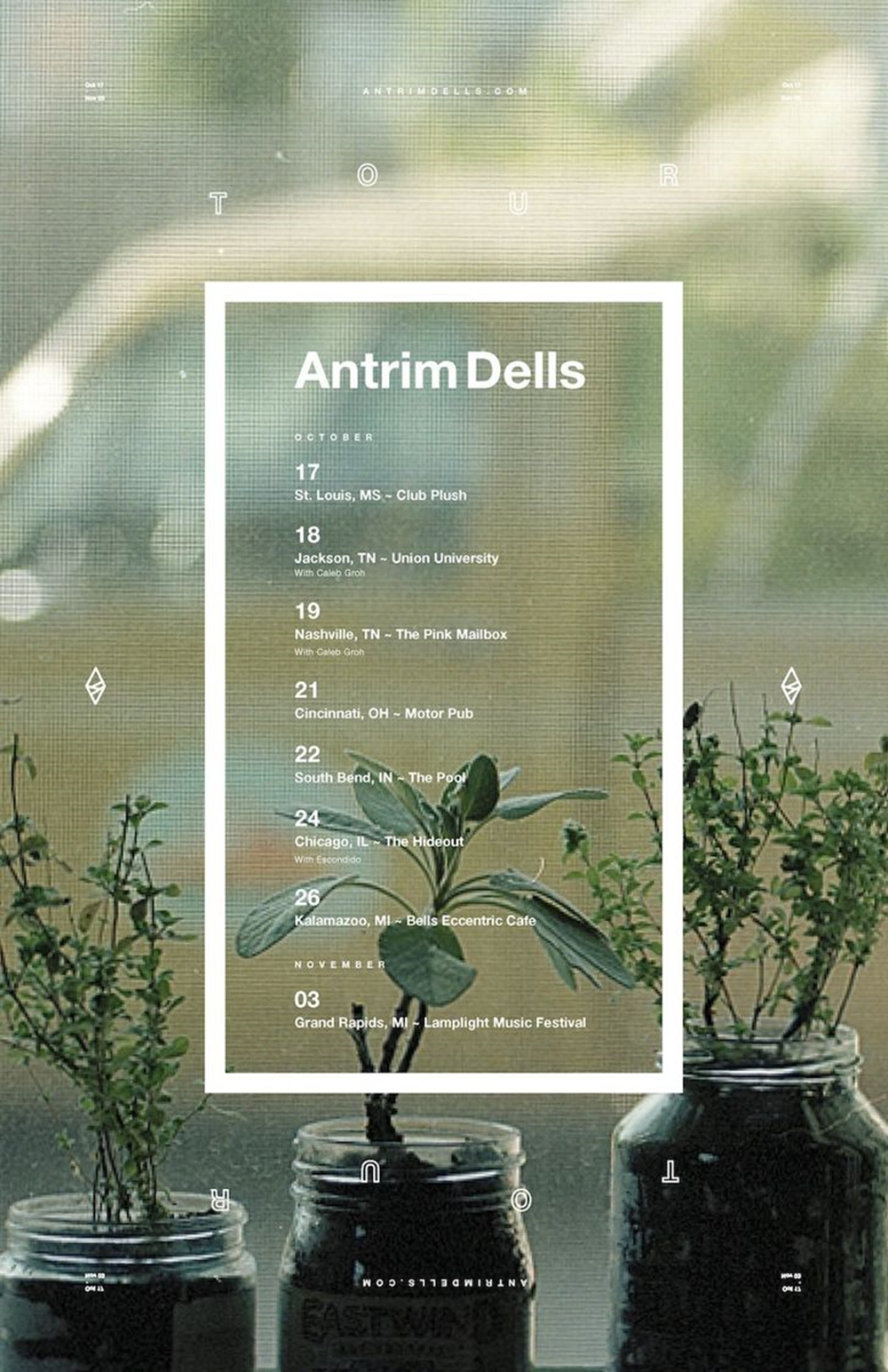
例如,用作此活動海報背景的圖像景深就比較淺,只有前景物體處于視覺焦點上:

使用淺色景深圖像可有效地強調視覺焦點。我們來看下一個例子中的局部模糊技巧:
02. 關注重要信息
模糊可以被添加到圖像中以達到某種效果或目的,但也可以使用它來去除或強調一部分圖像。通常情況下,你用模糊來確保你的視覺焦點是清晰的。如果你想讓觀眾關注你形象的某一方面——也許是你正在推銷的產品——那么你不希望它們被周圍不重要的畫面分散注意力。
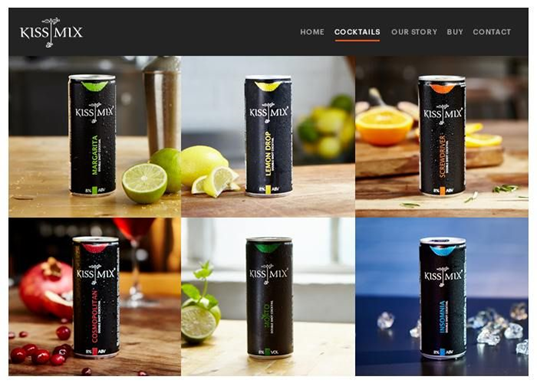
下圖系列中的六個包裝形象,就使用了局部模糊效果(通過控制景深來實現),以確保廣告中的產品處于視覺焦點上。但是,這些圖像的焦點之外的部分并非就成了無用的空間:景深可以逐漸虛化,所以其他的物體仍然可以辨認(而且這些物體也代表了飲料口味)。

這里還有另外一種景深的使用方式(除背景之外,前景也沒有對焦),但它仍然將注意力引向設計的主體——請帖上的這對幸福夫婦。

03. 傳遞豐富的信息內容
為什么我們將圖像添加到我們的設計中?一般來說,它是為了說明和強調需要傳達的信息。即使它們可能不夠清晰或詳細,但模糊的圖像仍然可以填補這一角色;通常它只是以一種更低調的方式,而不是視覺焦點——就像雜志版面上的圖片一樣。
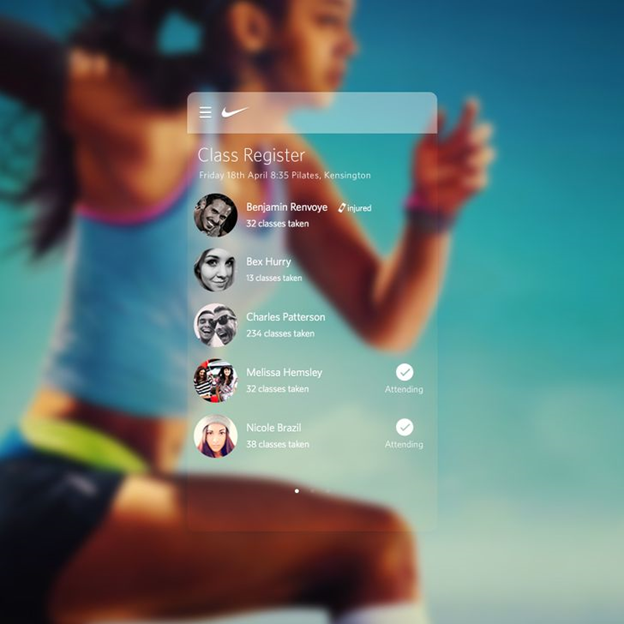
以此設計為例。健身課程的注冊表使用了半透明背景,可以讓女性跑步的圖像在其后面展現。這張照片充當了表現設計目的和主題的即時視覺線索,可以讓觀眾一目了然知道注冊表是做什么用的。此時,選圖就顯得尤為重要,要確保所選擇的圖與內容貼近,且要突出其他元素的設計。

04. 為文本選擇一個背景圖
對于以文本為焦點的設計(可能是標志、社交媒體圖形或某種手繪文字),背景圖的應用就可以更好地展示它們。有時候,可以應用一個普通的白色、黑色、彩色背景圖,或者一個帶紋理的背景圖,但使用模糊的圖像作為背景圖,可以增強某些文本的設計效果。
對于初學者來說,上面提到的一、三項內容可能是你需要背景虛化的原因,其目的是弱化背景以突出設計需要傳達的信息。下面的模糊圖像為品牌宣傳起到了一定作用,從logo和廣告語上,并沒看出它屬于什么類型的業務,而是通過圖像暗示了一些缺失的信息:這是一所家具設計公司。不需添加額外的、解釋性的文本,并讓圖像留出大量空間,這種方法使設計簡化。

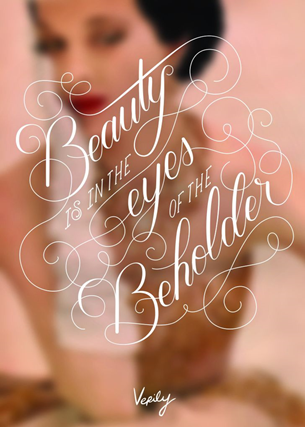
下圖是另一個模糊的背景圖,為一些文字排版設定基調并支持其主題:

05. 用品牌代表形象
使用圖像可以提升品牌的美感,例如某些顏色、圖片、符號或其他視覺元素。鮮明的、個性的風格有助于加深品牌印象,與觀眾產生深刻的交流。
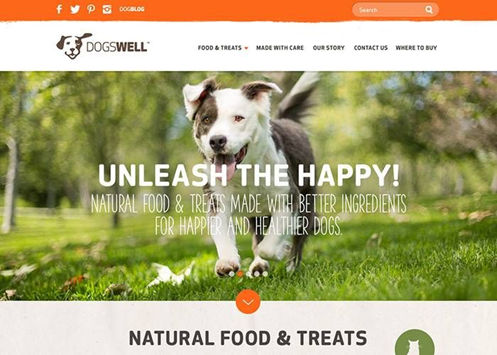
下面這個網站,將標志中狗狗圖形有創意地在背景圖中再一次使用。看到左上角的棕色和白色相間的小狗圖案的logo了么?然后再看一下主頁的照片,這個小狗看起來很像logo中的那只,不是嗎?它眼睛下的黑斑甚至和標志中的狗狗一樣。這肯定不是巧合,而是為了加強公司的品牌形象的巧妙設計。同時注意照片的虛化處理,使小狗成為視覺中心。

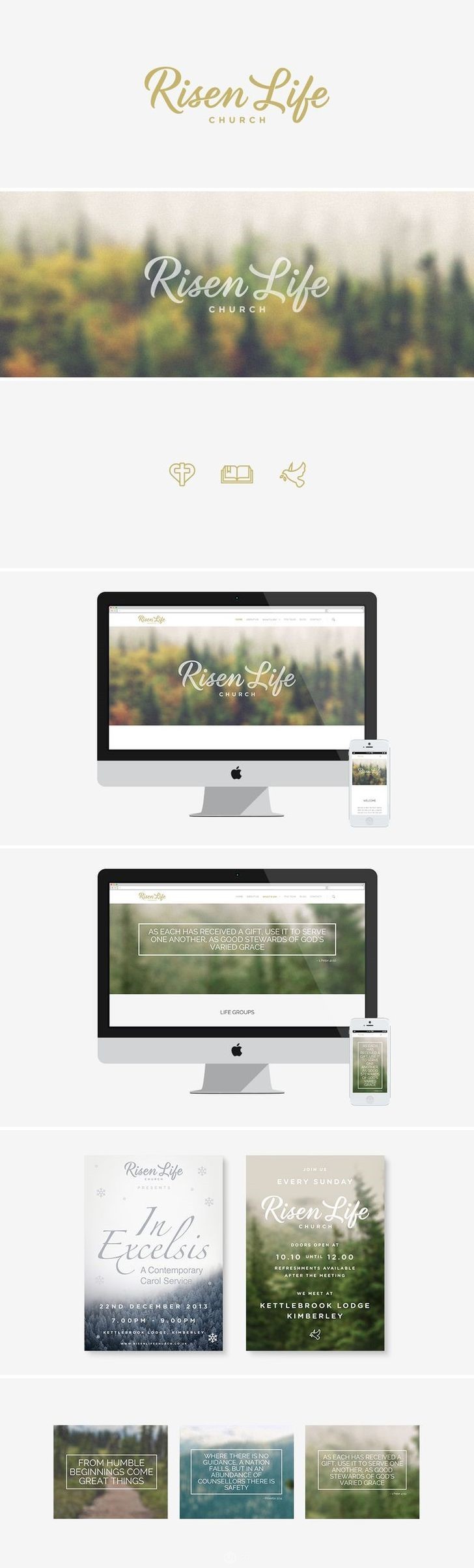
你甚至可以重復使用完全相同的圖像,就像某教堂的品牌標識可以用在其網站和印刷的宣傳材料上。

它甚至還推出了一系列以季節為主題的虛化圖像,以適和全年不同時期的活動。創造性地使用,反復使用你的視覺資源,來打造出統一但不單調的品牌宣傳品。
06. 強模糊效果
從微妙到強烈,不同層次的模糊,在圖像中實現不同的效果和目的。比較極端的情況下,你可以把模糊的程度再加強一些,這樣你會得到一張完全看不清的圖片,只能隱約感覺到圖片中柔和、抽象的顏色或模糊的形狀。如果你想要一些比純色背景更具動感的效果,這可能是一個不錯的選擇,它看起來有些形狀和顏色,但沒有分散觀眾的注意力。
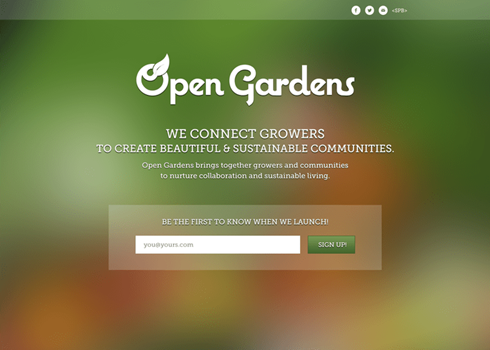
這并不是一個隨意的想法,或僅僅是因為它看起來很酷才去嘗試。我們可以瀏覽下面的例子,它們很巧妙地使用了這種效果。下圖是為社區花園提供便利企業網站的登陸頁面,其背景圖用了強烈的模糊效果,沒有任何東西可以清晰地辨認出來,但圖像仍然給人留下鮮花、樹葉以及陽光的印象,圖像也并沒有貼滿整個頁面。

恰恰相反,這種簡單的處理方式以一種更自然的方式發揮作用——即使我們不去想它,我們的大腦也會將這些顏色與花園里的花朵聯系起來,這也是完全符合該網站形象的。如果不做模糊處理,留下葉子、花瓣和枝葉的細節具象圖,那么白色的文字信息就不會那么容易被看到。所以這是一個聰明的設計選擇:實現了品牌視覺美感與信息傳達的雙贏。
同樣,這張高端手表修理店的名片,也應用了非常模糊的背景圖像,金箔色背景底圖,優雅的黑白背景,乍一看起來很抽象,但是仔細一看(在右下角,焦點圖像更清晰),你會看到圖像中模糊的圓形是表盤。

07. 柔化不需展示的具象圖
與之前使用強烈模糊來消除圖像中所有細節不同,這種技巧使用了柔和的局部模糊處理,以隱藏一些不需展示的具象圖。這是肖像的常用方法,柔和的模糊可以更容易被接受,并使皮膚看起來更光滑。
這個眼鏡品牌的圖像并不完全是一幅肖像(更像產品攝影),但它有很多人物在里面且多處都使用了模糊效果。首先,注意景深是如何將你的視線直接引導到佩戴太陽鏡的女人上的。除了女性的眼睛和太陽鏡(這正是品牌需要宣傳的產品)之外,所有其他圖像都做了柔和模糊處理。但這一細微的模糊也會給整個形象帶來一種迷人的、時尚的、適合品牌的形象。

08. 增添一種微妙的場所感
在設計中表現位置時,你想標新立異,不想再用已經被無數次使用過的圖形或被人用爛的導向圖時,這時你可以考慮應用這種模糊背景圖效果,它是一種巧妙的方式,尤其應用在與旅行相關的設計中。
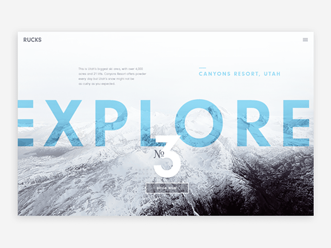
例如,國外一個度假勝地的網頁,原本可以使用該度假建筑本身顏色豐富清晰的圖像。但設計師卻另辟蹊徑,選擇了山景的單色照片,雄壯的山景充滿整個頁面,以強調度假村的位置(和相關滑雪的信息)。此外,從底部到頂部淡化的漸變模糊,使主要信息顯示在頁面頂部的一個清晰的位置。

同樣,下面的季節性銷售廣告創造了一定的地方感——特別是與促銷主題相匹配的陽光明媚的夏季場所。

09. 動態效果
應用在攝影中的模糊是一種特殊的模糊效果,稱為運動模糊,該圖片看起來像一個物體快速移動或經過一個場景。模糊通常應用在水平方向上,位于移動物體/焦點之后,這可以為你的圖像增加速度感或活動感。
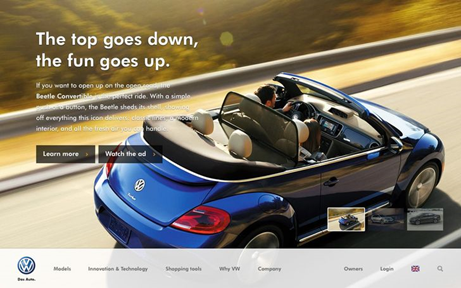
下圖中宣傳設計就利用運動模糊,以引起人們對廣告(汽車)的關注。因為除了展示汽車的“速度”外,還有什么特性能讓汽車品牌顯得更好呢?就像我們已經看到的許多例子一樣,這個圖像的模糊化處理,也創造了一個良好的、可供文字排版的空間。

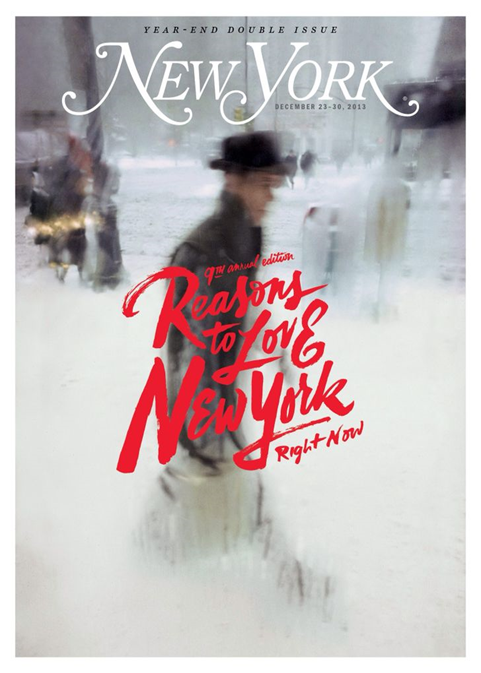
另一個案例是下面這本雜志封面,使用了一幅動感模糊的照片,來傳達紐約這個“不夜城”的喧囂——每個人總是匆匆忙忙的。

10. 打動人的情緒
沒有什么比好的形象能給你的設計帶來某種心情或氛圍。許多元素可以為圖像設定一種設計的氛圍,例如內容,當然還有顏色、光影、構圖等等。
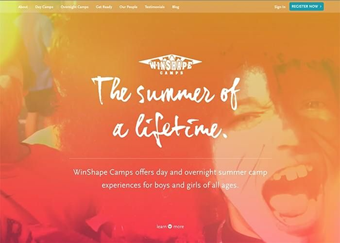
下面的網頁傳達了一種非常特殊的情緒,毫無疑問,這種情緒是經過精心挑選的,可以將其所代表的夏令營形象化。首先,設計師用了顯然是代表夏天的暖色調,但圖像的模糊(以及露營者臉上的表情)看上去也代表了夏日狂歡——正如頁面的標題所稱的那樣:“千載難逢的夏令營”。

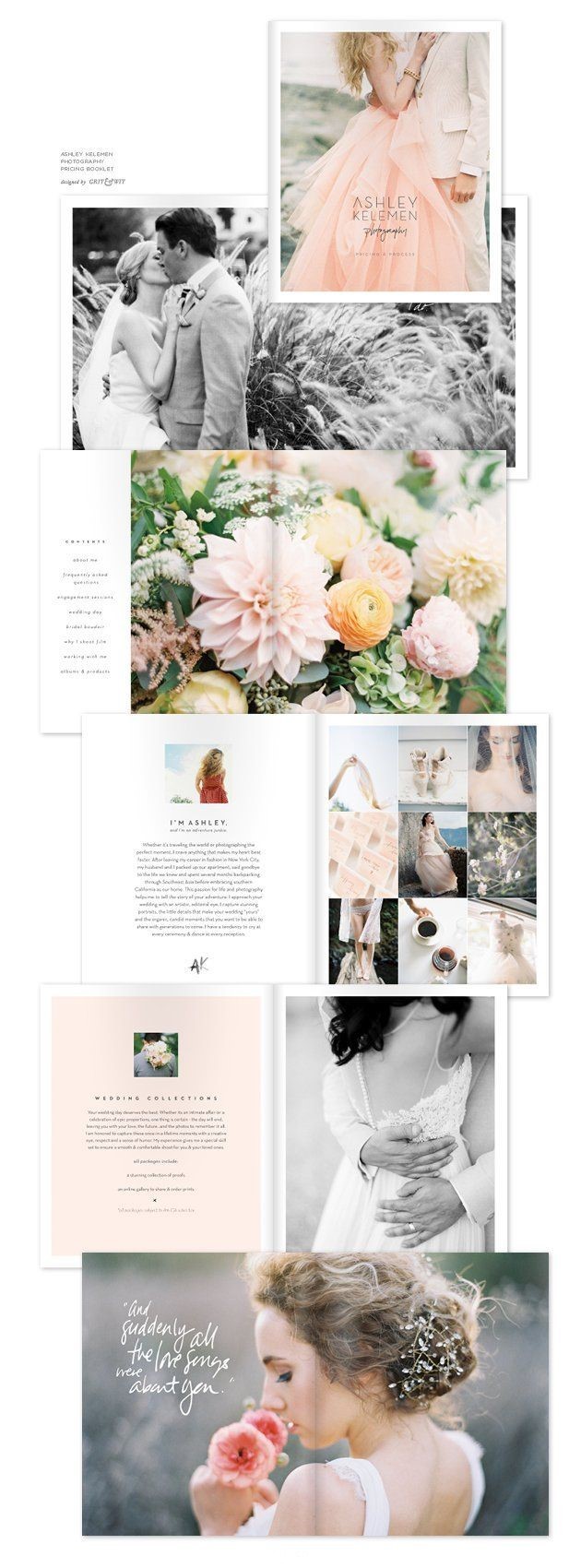
作為一種不同的方法,這款婚紗攝影手冊中的圖像模糊,有助于營造出柔和而夢幻的心情:

相信這些技巧,啟迪你在設計中使用模糊效果!
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網