設計趨勢最有意思的地方在于,它總會有一些微妙的變化,而每一種趨勢的沉寂和回歸,總會伴隨著不同的轉變,甚至會創造出一些全新的設計模式。溫度回升進入夏季,這個六月的
設計趨勢最有意思的地方在于,它總會有一些微妙的變化,而每一種趨勢的沉寂和回歸,總會伴隨著不同的轉變,甚至會創造出一些全新的設計模式。溫度回升進入夏季,這個六月的網頁設計趨勢都不是全新的東西,都是熟臉,但是仔細看看,會發現在細節上又略有不同。
接下來,我們看看6月流行的這3種設計趨勢吧。
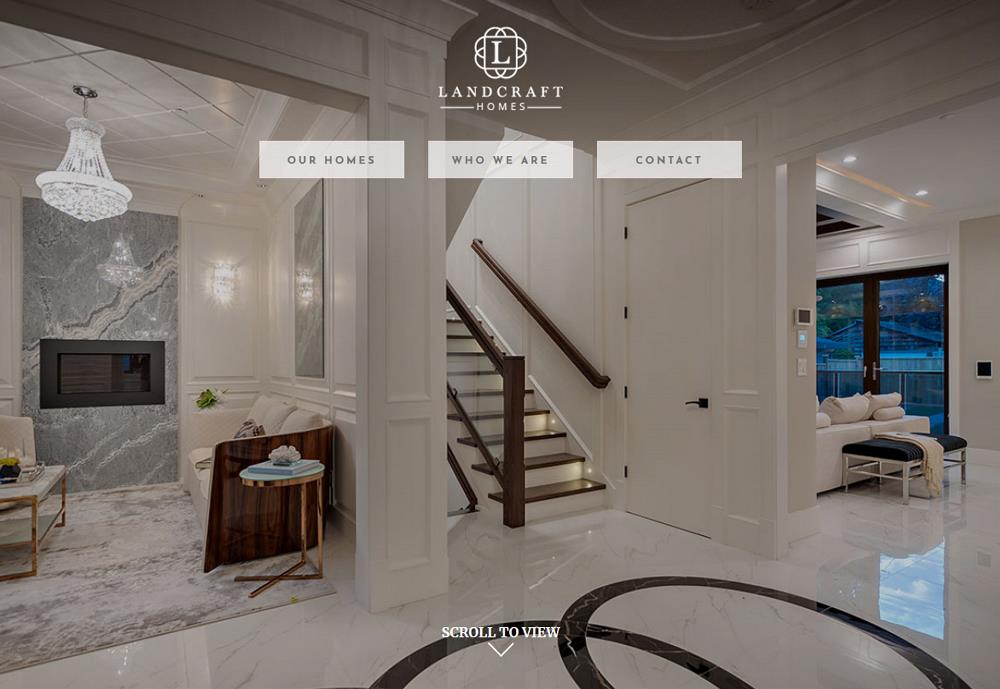
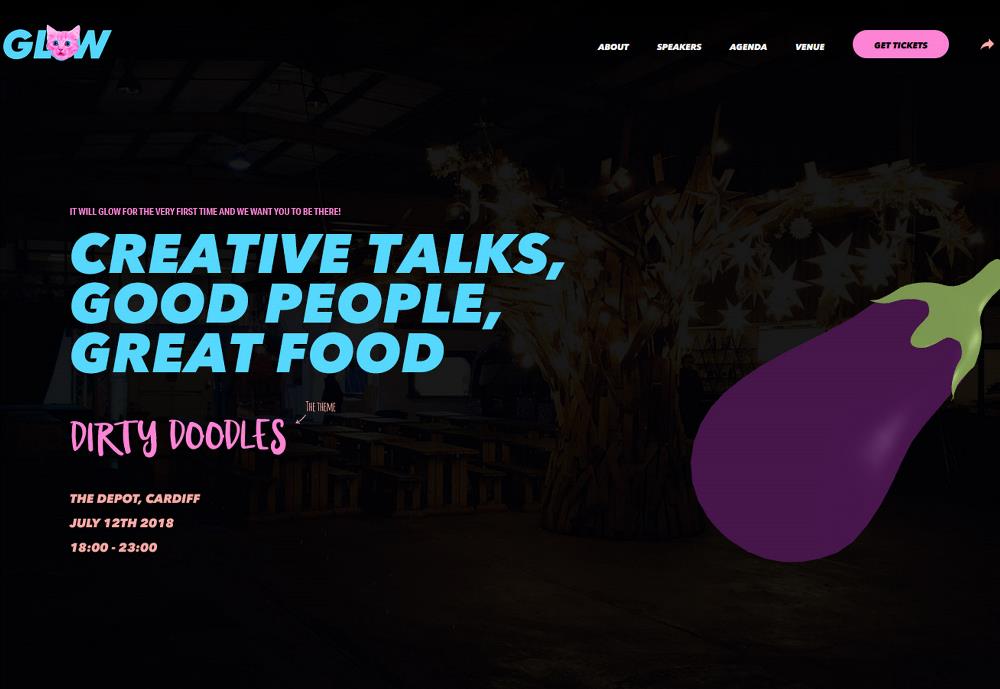
超大的全屏圖片在網頁設計中已經不算太新鮮的東西了。不過,如果你仔細查看近期的這些使用高清全屏大圖的網頁設計,會發現設計師們開始越來越多地將其他的元素從整個首屏設計中剝離,讓位于背景的圖片展示性更強,將屏幕填充得更加徹底。
全屏大圖以外,不再有獨立的導航區域或者其他的元素,所有的前景元素都位于圖片的籠罩之下,網站的一體性更加明顯。由于前景元素的缺乏,整個背景圖片承擔了更多的視覺展示的作用,只有最好、最引人矚目和有趣的圖片才更加契合這樣的設計。
下面的三個網站設計案例均是如此,導航等功能都隱藏在大圖背景當中,通過漢堡圖標和其他的方式來引導用戶點擊或者吸引用戶。所以,圖片的素質必須非常的過硬才行。



而這種設計手法所面對的問題也很具體,比如說大圖背景所帶來的對比度和識別度上的可用性問題,前景元素和背景圖片之間在視覺上的沖突等等。
其他的設計元素,比如線條和「查看更多」和箭頭等元素,能夠在視覺的引導上起到一定的作用,類似這樣的設計細節能夠很好的緩解一些上述的問題,不過需要設計師仔細斟酌。
我們曾經在設計趨勢相關的文章中多次提到分屏設計,而分屏式設計也多次作為月度設計趨勢出現在同系列的文章當中。
分屏設計的好處在于它本身可以很好地呈現兩方面的信息,并且能夠針對不同尺寸的屏幕進行響應。無論是在桌面端屏幕上還是在移動端界面上,都能一次獲取兩種不同的信息。用戶不會錯過重要的信息。
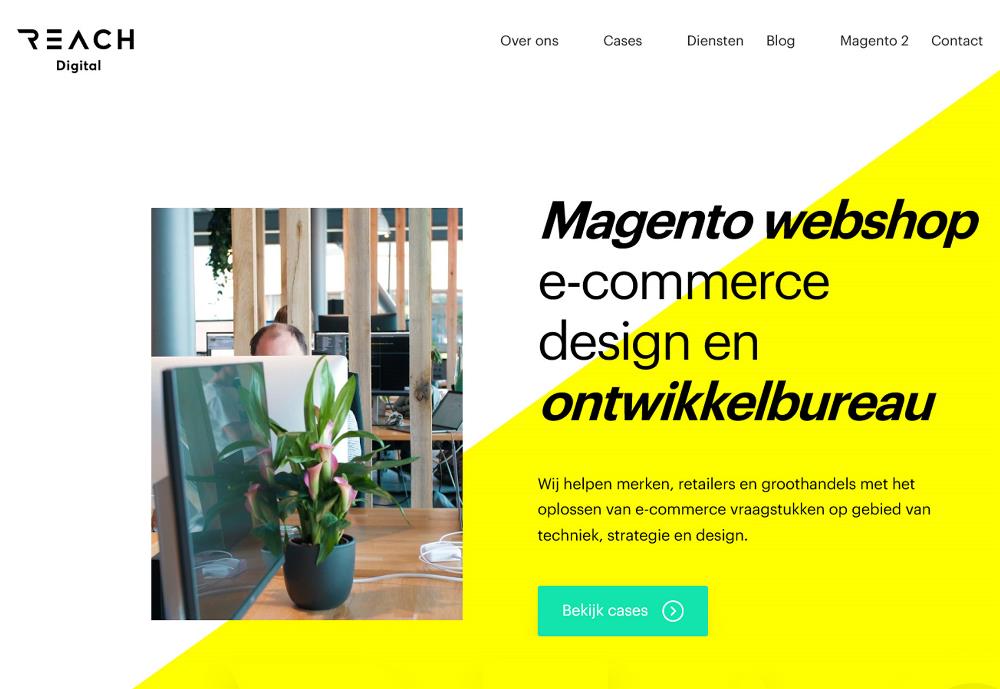
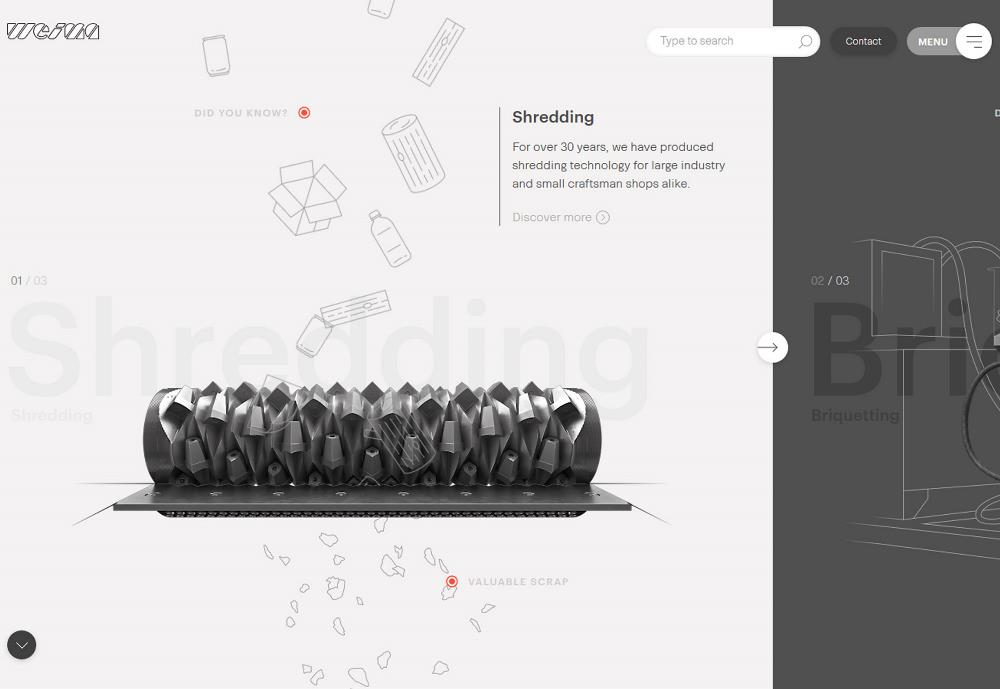
不過在最新的網頁設計作品當中,分屏設計本身在功能和形式上并沒有太大的變化,不過在處理方式和細節上和以往不盡相同。首先,這些設計保留了分屏設計的基本思路和精神,也就是將屏幕分為兩個部分來呈現信息,但是在劃分區域的時候,設計師換了新的思路。Reach Digital 分屏采用的是對角線方向的不對稱分屏,黃白雙色對比強烈,而同樣采用對角線分屏的 Cap GunCup Creative 則使用了更為簡約的黑白配色風格,Weima 這個網站則采用了傳統的左右分屏,但是分割的比例是按照3:1來劃分的,這種分割方式更加有趣。



分屏設計的好處在于它可以應對多種多樣的設計。無論是小型網站,還是大量的內容,分屏的設計都可以讓用戶參與進來。分屏式設計為用戶提供了兩種不同的選擇,不難理解,功能也很直觀。
在圖片和視頻上疊加色彩也不是什么新鮮的玩法,它是非常受歡迎的設計手法和趨勢。這種設計技法讓設計師可以更輕松地創建層次分明的效果,可以通過色彩疊加來創建更為統一的視覺效果,控制對比度,營造氛圍和情緒。
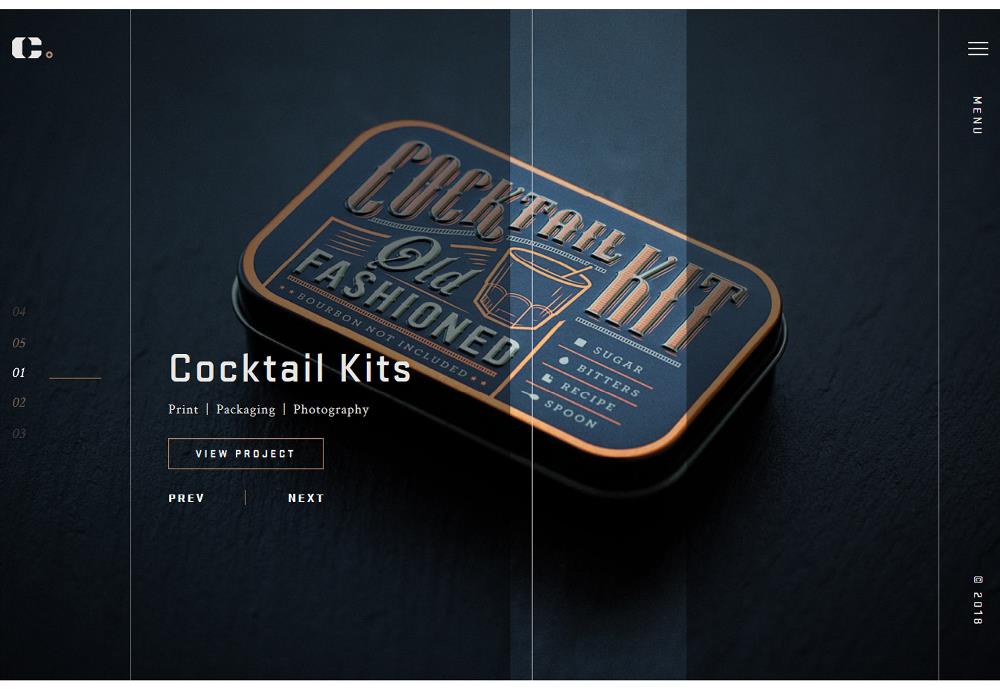
這種設計當中,透明度的控制是極為關鍵的一個步驟。通常,設計師不會讓色彩疊加層透明度太低,這樣用戶就可以一目了然地看到背景的圖片信息。不過,在今天的這幾個案例當中,用戶需要仔細分辨才能看清背景中被蓋住的內容,因為色彩疊加層的透明度不高,對背景圖片的遮蓋力很強。對于這種設計趨勢,我們可以簡單分析一下:
這種設計看起來是很酷的,低透明度讓背景以紋理的形式呈現,更加富有深度,創造出吸引人的視覺效果。
這種設計趨勢不適合傳遞背景信息,因為低透明度確實很難讓背景的細節清晰地傳達出來。
那么,這種設計趨勢是否值得追隨呢?這個就要具體問題具體看待了。
不要使用這種趨勢來呈現關鍵性的圖片信息,如果你僅僅只是要借助圖片搭配色彩疊加來強化層次感、增加信息量,那么另當別論。
在下面的每個案例當中,前景的元素都足以傳遞出清晰的內容和信息,彩色疊加層后的圖片內容更多是裝飾性的。圖片雖然都提供了一些附加的信息,但是這些信息都不是關鍵,它們更多的是強化視覺。



這是一個適用范圍相對較窄的趨勢,如果你想使用的話,同樣需要控制好透明度。
跟隨設計趨勢是一個非常有趣的事情,它可以讓你的設計保持新鮮,讓你的設計在激烈的競爭中脫穎而出,它同時可能還存在一些風險,需要你在使用的時候仔細衡量。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網