每個月我們都會發布我們在網上看到的三大趨勢的綜述。有時,他們是舊的最愛,正在經歷復興,有時他們是新的想法,只是建立勢頭。
這是這個月在設計方面的趨勢。
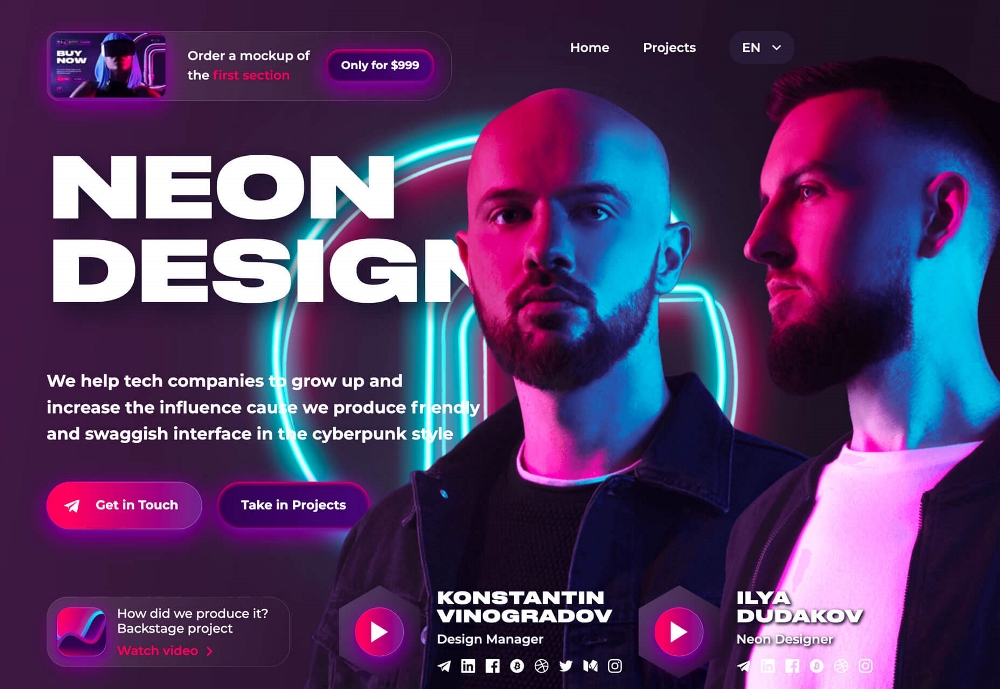
在如此關注可讀性和可訪問性的情況下,這一趨勢可能有點令人吃驚。設計師們正在試驗難以閱讀的英雄文本元素。
這并不是說文本元素是不可讀的;您只需停下來想一想它們。
為什么這種技術會起作用?文本在這些情況下更多的是一種藝術元素,雖然這些詞有意義,但由于視覺成分,它們引起了我們的注意。文字設計是為了故意讓你看起來更長。
下面的每一個例子都是以一種稍微不同的方式來實現的。
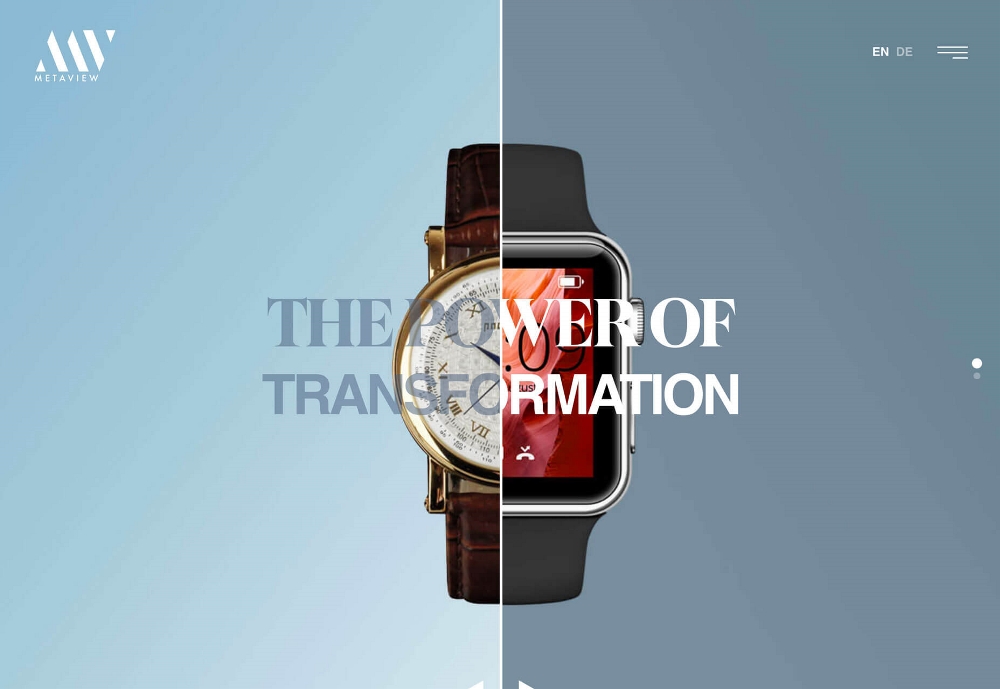
MetaVie w 使用帶有更改拆分屏幕上顏色的文本元素的分隔屏幕設計。在左邊,顏色是靜音的和更透明的,而它是更大膽和缺乏透明度的右邊。這些單詞是可讀的,但你肯定需要額外的幾秒鐘來處理它們。

盡善盡美 包括兩層文本。一個超大的前景層會讓你想到屏幕上漏掉的字母來填充單詞。它后面是一個蒼白的、柔和的背景層,單詞已經翻了90度,這也讓你仔細看了看信息。
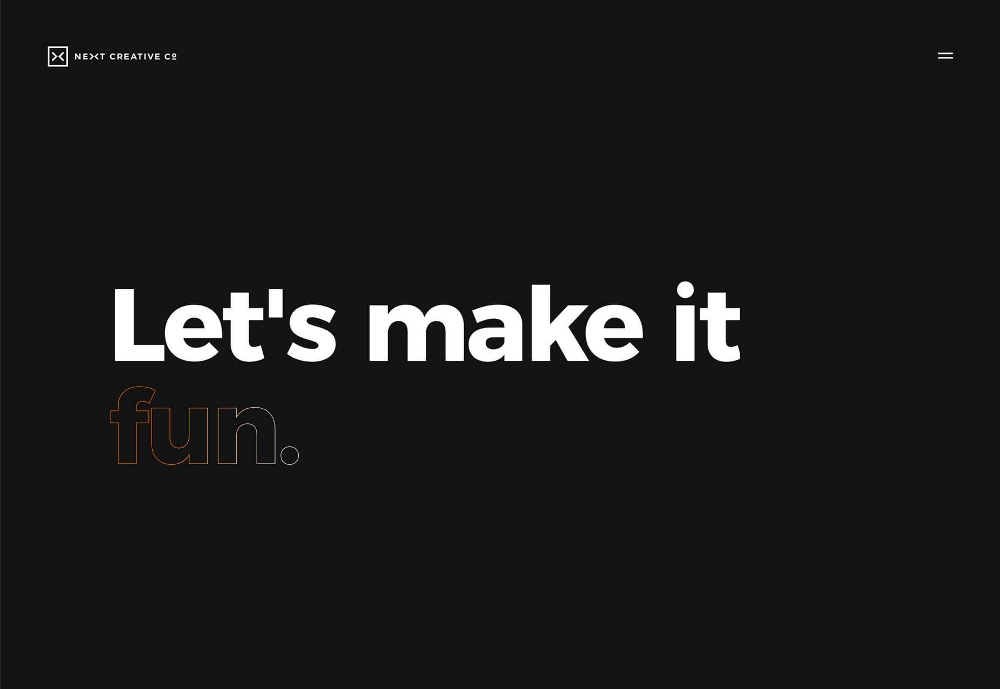
下一個創意公司 將大綱字體與動畫和漸變筆畫邊框混合在一起。雖然這可能是這組示例中最容易閱讀的元素,但它清楚地顯示了這樣的設計是如何迫使您慢下來閱讀的。你的大腦處理“讓我們做它”的速度相當快,并且幾乎需要整個動畫的時間來理解短語中的最后一個單詞。

很難找到一種更直接的方式來連接一個用戶,而不是一個引人注目的圖像。用一張臉來傳達情感,創造出一種更清晰的聯系。
在你的臉設計趨勢與驚人的近距離圖像的人。視覺創造了一個直接的焦點和影響。用戶在開始處理屏幕上的單詞或其他信息之前就感覺到了一些東西。
這一趨勢的好處在于,它是為了將用戶與內容連接起來而設計的。
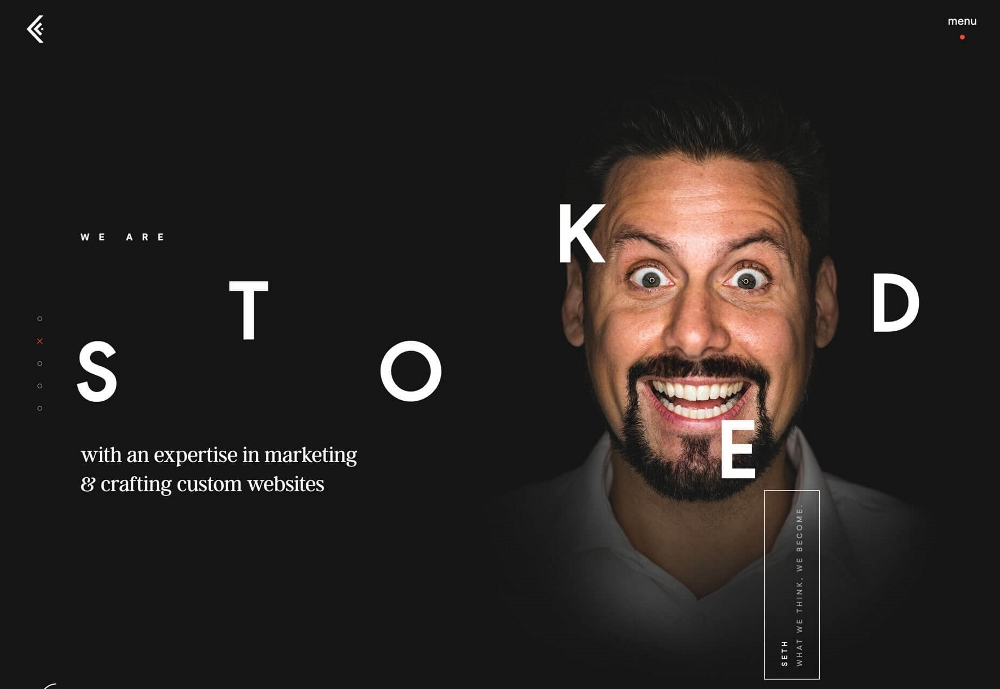
在下面的每一個例子中,您可能會發現很難將目光移開。你先看著屏幕上的臉,然后用類似于 庫莉創意 設計,你甚至可以微笑一點。這激起了好奇心。你開始掃描剩下的設計,找出它是關于什么的。

這種趨勢讓你。從一開始就很容易被如此強烈、引人注目的視覺所吸引。這些例子中的每一個都有一個額外的元素,動畫不斷增加面孔的興趣。
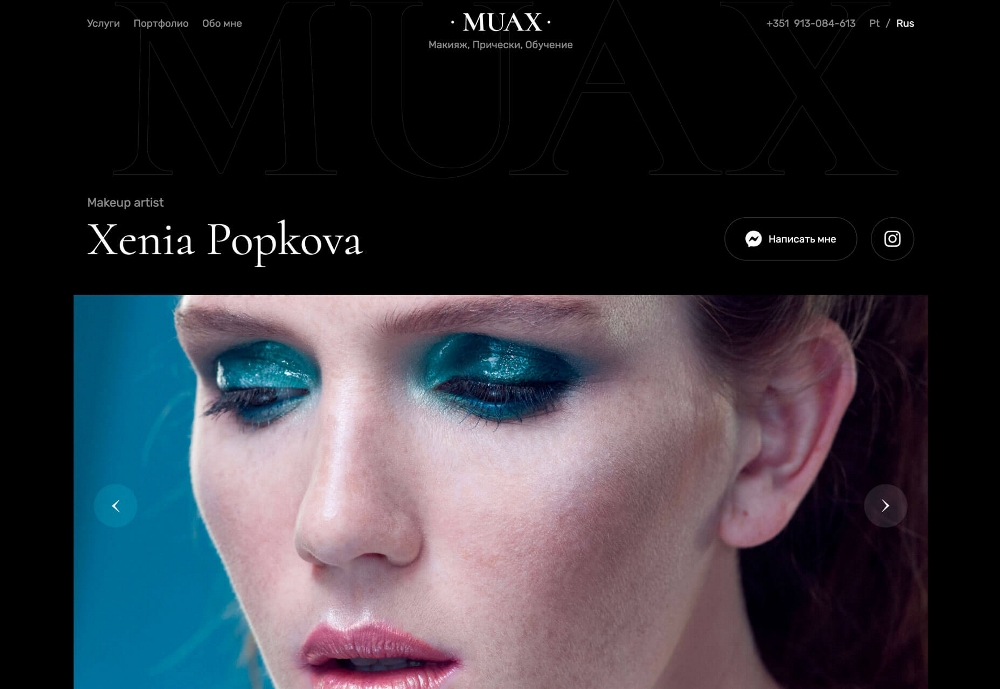
庫莉創意包括多個人做各種各樣的面孔, 穆阿克斯 有一個滾動的圖像(雖然照片中的圖像在你的臉上是最多的),和 羅布林 當角色轉向直接查看用戶時,會使用浮躁的動畫。


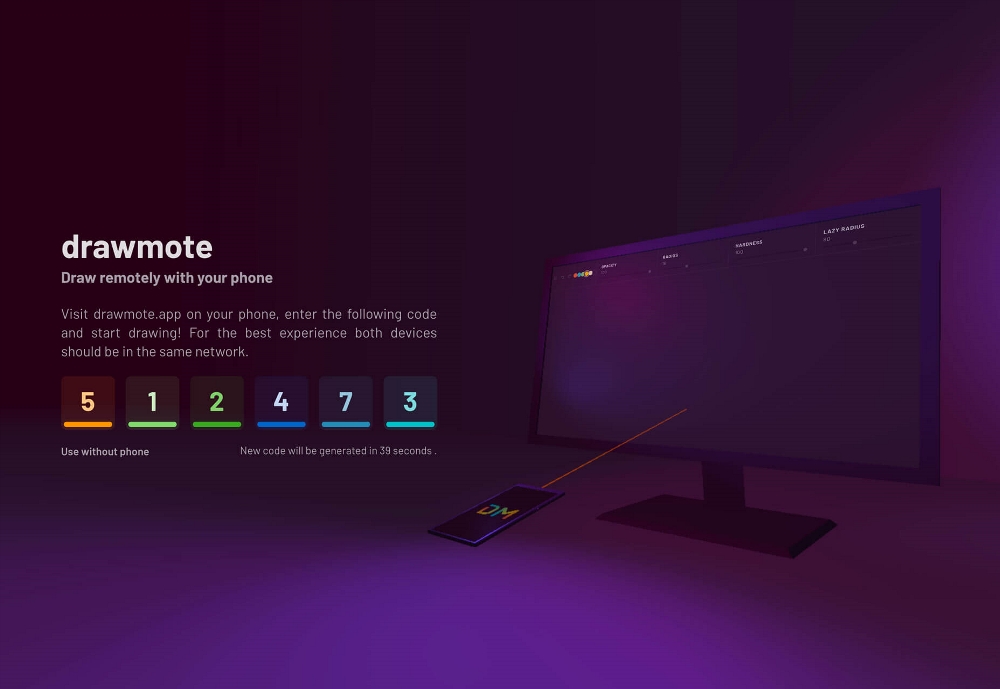
有一段時間,英雄標題的趨勢是在屏幕中間使用大文本。在設計中你仍然會看到很多這樣的東西。(這是一個永不過時的概念。)開始獲得蒸汽的是一個更片面的布局,所有的文字都在屏幕的左邊,而圖像和圖形在右邊。它被稱為“左對齊”是很誘人的,但它不僅僅是這樣。
當適當地加權時,這個布局創建了一種不同類型的對稱。屏幕左右兩側的元素需要感到重量相等,這樣眼睛才能很好地傳遞信息。
響應性設計確實推動了這一趨勢。(請訪問移動版本的 克里克 和 一些 在下面的設計中,可以看到它的作用。)


文本和圖像元素疊加在較小的屏幕上。最左邊的元素-這里的文本-在小屏幕上浮到設計的頂部。這為在小型設備上傳遞消息提供了極好的顯示,同時維護了桌面用戶體驗的一致外觀和設計。
所有這些左手文字真正發揮作用的原因是它不是平坦的。每個網站都使用令人驚嘆的字體和顏色來充分利用那些很容易讓人厭煩的東西。

僅僅因為有些東西是流行的,并不總是意味著設計是“好的”。這也不意味著它是壞的。流行的設計只是展示新的技術和視覺元素,更經常地出現。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網