UI界面是否設(shè)計(jì)得足夠清晰,各種元素之間是否協(xié)調(diào)、平衡,用戶能否輕松感知到屏幕上的信息,交互是否順暢舒適,這些因素決定了整個設(shè)計(jì)是否有效。
UI界面是否設(shè)計(jì)得足夠清晰,各種元素之間是否協(xié)調(diào)、平衡,用戶能否輕松感知到屏幕上的信息,交互是否順暢舒適,這些因素決定了整個設(shè)計(jì)是否有效。
為了創(chuàng)造出好設(shè)計(jì),專業(yè)的設(shè)計(jì)師會近乎無所不用其極的使用各種方式來提升設(shè)計(jì)的有效度,甚至將數(shù)學(xué)理論運(yùn)用到設(shè)計(jì)當(dāng)中。而這當(dāng)中,最著名的莫過于我們熟知的黃金比例了。在今天的文章當(dāng)中,我們將會探討黃金比例是如何運(yùn)用到UI設(shè)計(jì)當(dāng)中來的。

黃金比例是什么?
大自然的進(jìn)化大都是向著協(xié)調(diào)與平衡的方向靠攏的。許多自然界當(dāng)中的生物在進(jìn)化都是這樣,而數(shù)學(xué)家在探索和觀察的過程中,發(fā)現(xiàn)了這么一個幾乎存在于大部分自然界事物和生命中的這么一個公式,或者說比例,也就是今天所說的黃金比例。
黃金比例是大小不同的兩個事物之間存在的數(shù)學(xué)比例,這種比例讓這種對比具有了突出的美學(xué)特征,這個迷人的數(shù)字存在于鸚鵡螺的紋路上,植物的葉柄沿著黃金分割的角度生長,人的肚臍位于人體的黃金分割點(diǎn)上,等等等等。黃金分割在生活中的存在更是數(shù)不勝數(shù)。

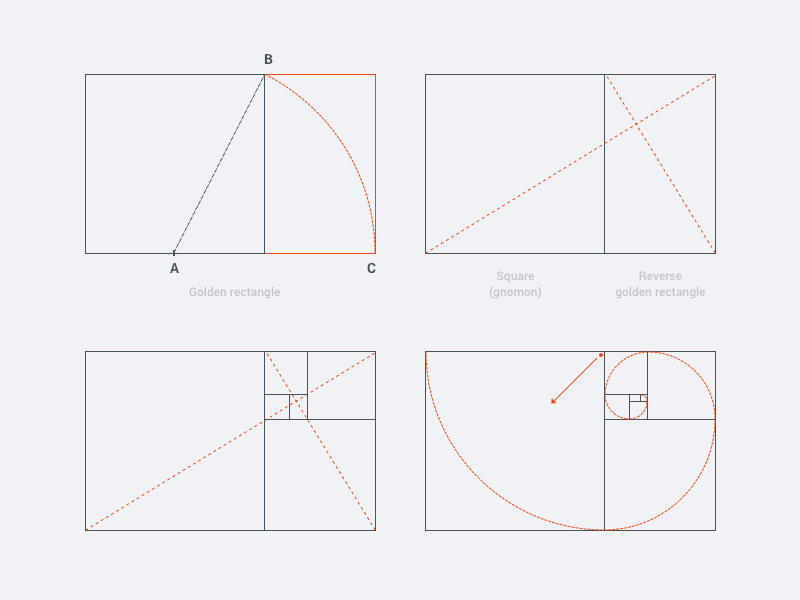
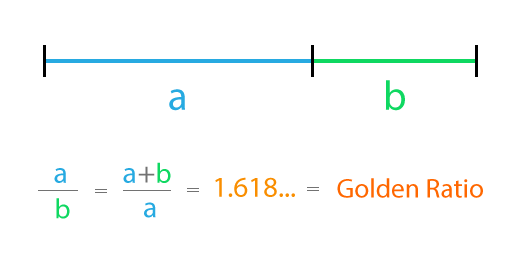
黃金比例是1:1.618,它構(gòu)成了一個完美的不對稱的比例。
黃金比例被發(fā)現(xiàn)已經(jīng)超過4000年了,無數(shù)出土的精美的藝術(shù)品和宏偉的古代建筑當(dāng)中,依然可以找到黃金比例的影子。著名藝術(shù)家達(dá)芬奇和藝術(shù)家 薩爾瓦多·達(dá)利被認(rèn)為是黃金比例的忠實(shí)追隨者,黃金比例也成為了他們藝術(shù)創(chuàng)作中最重要、最關(guān)鍵的工具。

黃金比例在設(shè)計(jì)中的運(yùn)用
只有所有元素都協(xié)調(diào)地搭配才能讓整個設(shè)計(jì)足夠協(xié)調(diào)。而在設(shè)計(jì)過程中,合理的運(yùn)用黃金比例來控制元素和元素之間的大小、數(shù)量和比例。進(jìn)入UI設(shè)計(jì)流程之后,許多設(shè)計(jì)師會有意識地開始運(yùn)用黃金比例。
當(dāng)然,相比而言,平面設(shè)計(jì)師對于黃金比例的青睞更多一些。在美術(shù)課上,老師經(jīng)常會講解黃金比例理論,通過各種范例,幫助學(xué)生了解黃金比例的運(yùn)用方法。許多有美術(shù)背景的UI設(shè)計(jì)師在創(chuàng)建圖形的時候會因此將黃金比例作為一種工具,本能的運(yùn)用進(jìn)去。在設(shè)計(jì)一些小而有意義的元素諸如LOGO和圖標(biāo)的時候,尤其是如此。
在針對LOGO和圖標(biāo)設(shè)計(jì)的時候,設(shè)計(jì)師對于細(xì)節(jié)的關(guān)注度是非常高的。使用黃金比例來構(gòu)建視覺的時候,元素和元素之間的比例控制是非常講究的。黃金比例能夠增強(qiáng)LOGO本身的視覺吸引力,增強(qiáng)品牌的識別度和認(rèn)知度。作為品牌設(shè)計(jì)的核心,在LOGO設(shè)計(jì)中使用黃金比例是非常有說服力的。
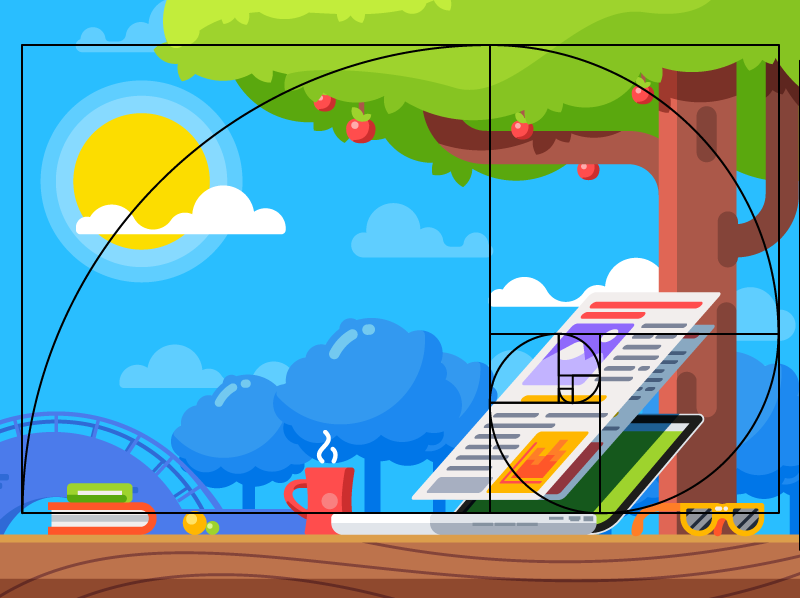
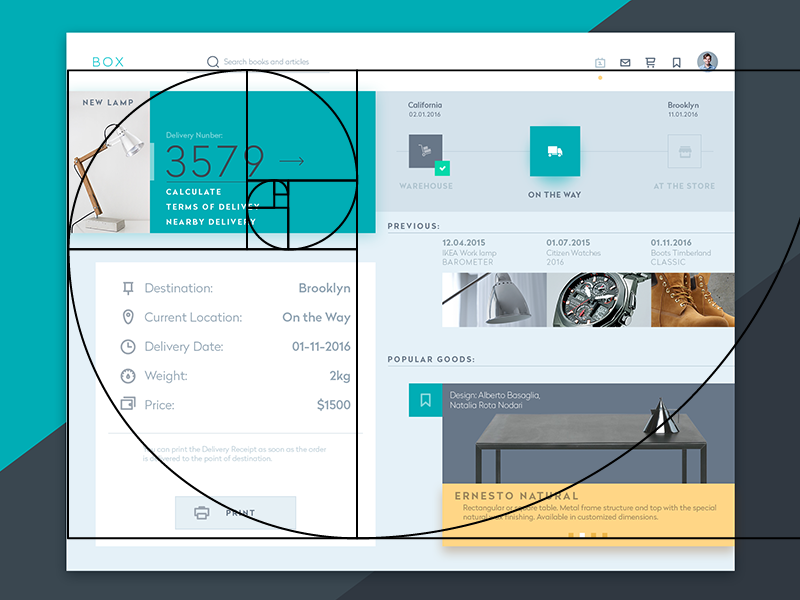
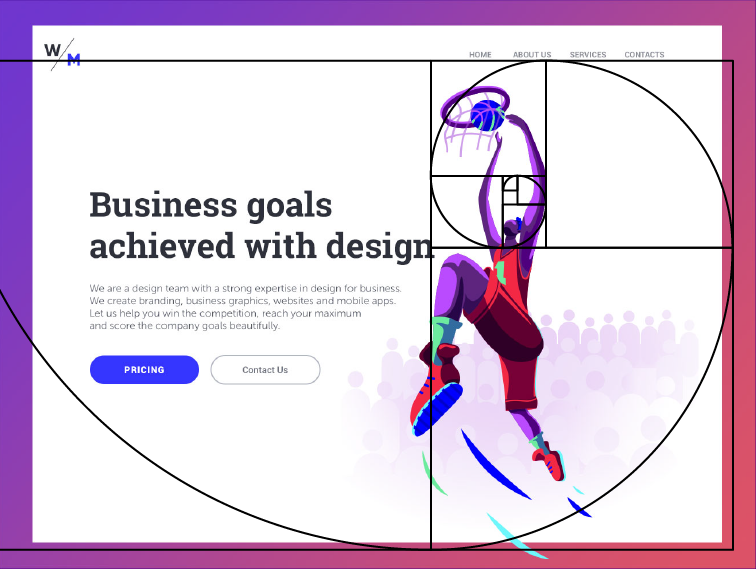
黃金比例同樣會運(yùn)用在UI設(shè)計(jì)當(dāng)中。在UI中,黃金比例最常見的用法是用來控制布局,將整個UI的排版布局使用黃金比例來控制和規(guī)劃,在圖片的裁剪和處理上,同樣可以借助黃金比例來控制,確保圖片內(nèi)容的平衡以及圖片本身的長寬比足以令人舒適。

黃金比例如何提升UI設(shè)計(jì)?
雖然對于許多設(shè)計(jì)師而言,數(shù)學(xué)是一件惱人的事情,但是它如果能夠提升設(shè)計(jì)效果的話,那么鉆研一下也無妨吧?
平衡的內(nèi)容
當(dāng)產(chǎn)品中包含大量的各種各樣內(nèi)容的時候,設(shè)計(jì)師就需要面對這樣的局面了:對大量的內(nèi)容進(jìn)行取舍。這個時候,設(shè)計(jì)師可以運(yùn)用黃金比例,將至關(guān)重要的、不能被替換的關(guān)鍵內(nèi)容和其他的內(nèi)容按照1:1.618的比例提取出來,將重要內(nèi)容優(yōu)先展示,確保用戶能夠優(yōu)先感知到重要的內(nèi)容,這樣一來也更好組織其他的功能性的組件。
更有效的視覺層次
既然黃金比例能夠控制內(nèi)容,自然也能夠讓整個視覺層次顯得更加清晰直觀。在組織其他的視覺內(nèi)容的時候,同樣可以借助黃金比例來控制視覺信息的比重,從而營造出對比分明,輕重緩急更加富有韻律感的視覺層次。

更為高效的排版
在進(jìn)行排版設(shè)計(jì)的時候,設(shè)計(jì)師需要將內(nèi)容劃分出清晰的層級。標(biāo)題、副標(biāo)題、正文、引用等等,它們有著不同的權(quán)重,在視覺上也通過大小和間距來呈現(xiàn)這種差距。而這個時候,黃金比例也有了用武之地。比如,你設(shè)定好了標(biāo)題的字號大小,那么除以1.618就得到了副標(biāo)題的字號。這樣的比例控制能夠帶來漂亮協(xié)調(diào)的視覺體驗(yàn)。
令人滿意的第一印象
當(dāng)用戶第一次試用產(chǎn)品的時候,會快速掃視界面,通過視覺和體驗(yàn)來判斷它們是否喜歡。有種名為內(nèi)臟反應(yīng)的心理學(xué)原理指出,人們常常能夠在幾秒鐘之內(nèi)就決定是否會喜歡某個事物。這種反應(yīng)通常比思考更快,在我們尚未意識到的時候就已經(jīng)作出了好惡的判斷。當(dāng)設(shè)計(jì)師使用黃金比例來控制UI中的各個元素的比例、大小和數(shù)量的時候,很容易讓用戶對產(chǎn)品產(chǎn)生正向的反應(yīng),或者通俗的講,讓用戶“一見鐘情”。

適當(dāng)?shù)亓舭?/span>
設(shè)計(jì)中的留白同樣是非常重要的組成部分,元素和元素之間的親疏關(guān)系,是否一致,都是通過留白體現(xiàn)出來的。設(shè)計(jì)師通過控制留白來影響整個布局,而使用黃金比例來控制導(dǎo)航的疏密程度往往能夠得到比較不錯的效果。比如,讓行間距是行高的1.618倍,能夠營造出比較舒適的閱讀體驗(yàn)。
結(jié)語
如何讓黃金比例融入整個設(shè)計(jì),是每個設(shè)計(jì)師都需要好好思考的問題。巧妙地控制設(shè)計(jì)元素在整個UI布局中的大小比例,借助黃金比例讓UI更加自然,讓用戶一見傾心,并不是一件太過困難的事情。黃金比例所帶來的美學(xué)加成,不就應(yīng)該這么使用么?
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)