對比其實是不同元素和個體之間的差異的外化表現,差異越大,對比就越明顯。
對比其實是不同元素和個體之間的差異的外化表現,差異越大,對比就越明顯。在幾乎所有的設計項目當中,設計師總會出于各種目的來營造對比,通常而言,對比可以用來:
強調重點
提高可讀性
創建層次
增加視覺吸引力
很多時候對比度能夠讓設計顯得更加時尚,今天的文章我們將會分享一些實用的方法,幫你提升設計中的對比度。
1、調整元素的尺寸大小構成對比
如果你所設計的UI界面或者插畫當中,絕大多數的元素都是尺寸相似的,位置對稱的,色彩相似,那么它們在一起是很難創造出視覺焦點的。
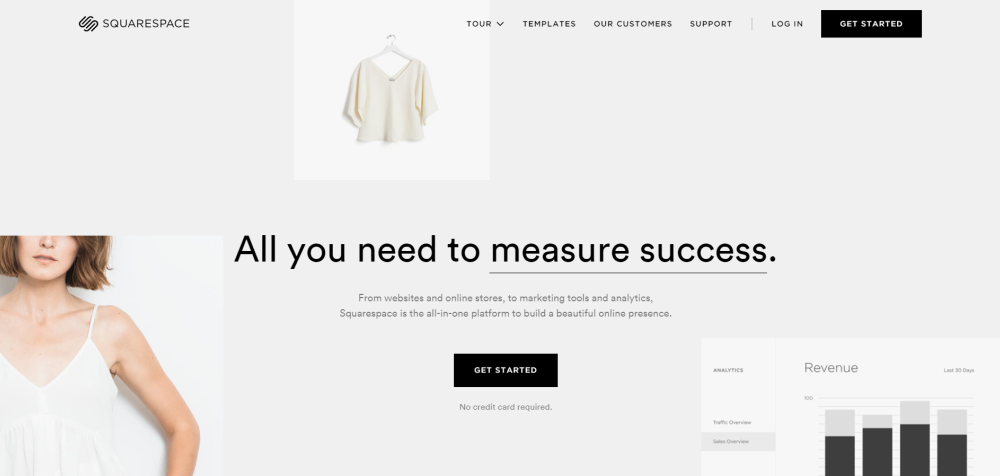
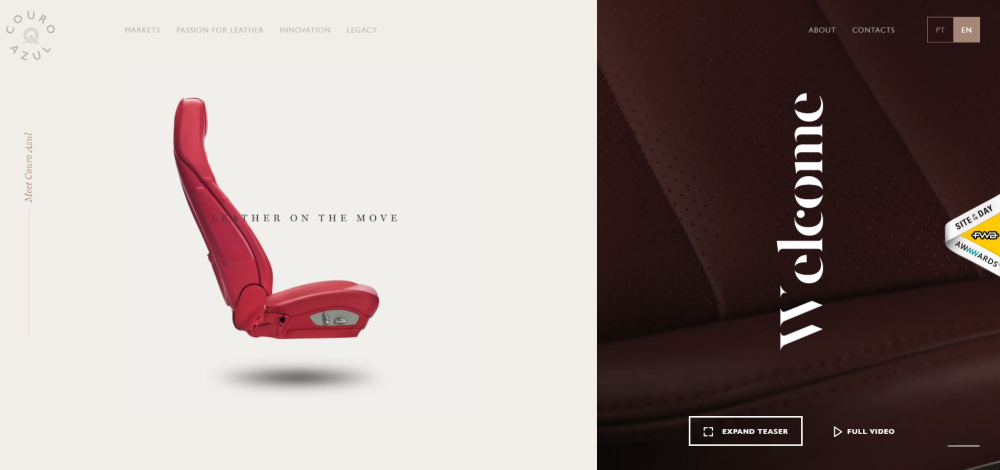
增加設計的對比度的諸多方法當中,讓元素之間的尺寸差別盡可能大一點是最快最直接的。想要達到這個目標,可以讓某個元素更大一點,或者更小一點。用戶的眼睛會很自然地被這種差異性吸引過去,因為它們是不同的。
如果你此刻所設計的是網頁,那么可以讓標題或者CTA標語和按鈕比周圍的元素更大一些。更大的元素會擁有更明顯的視覺重量,這種東西可以通過對比來呈現。
下面是一些實戰案例:



2、使用紋理和圖案來構建對比
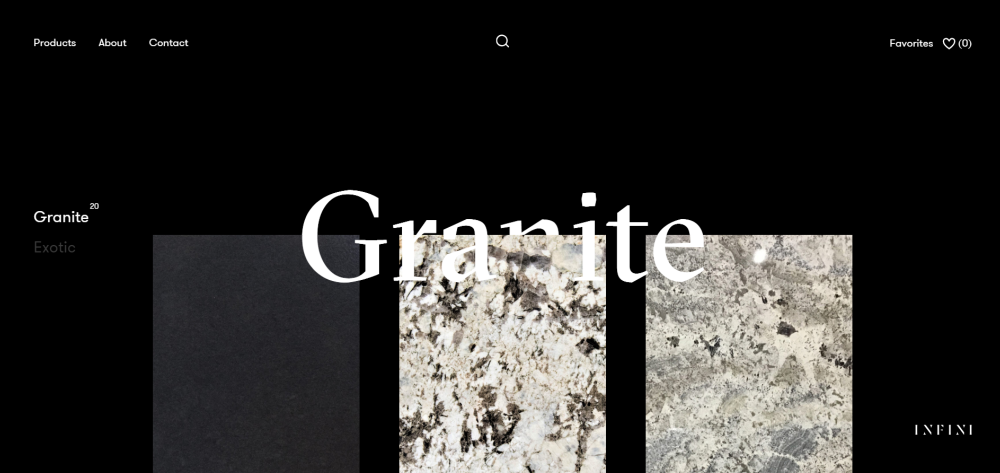
想創造對比度更高的設計,本質始終還在在于創造差異。而紋理和圖案這種元素,相互之間往往有著很大的差異,在設計的時候可以充分利用這一點。比如可以讓粗糙的紋理和平滑的元素搭配在一起,創造出對比度。
另外一方面,紋理本身會帶有一些特定的屬性,比如粗糲的紋理能夠創造復古的質感,微妙的紋理則能夠給人自然的感受。同樣的,不同的氣質和質感之間也存在差異,一方面能夠創造更加獨特的效果,另外一方面也能強化對比度。
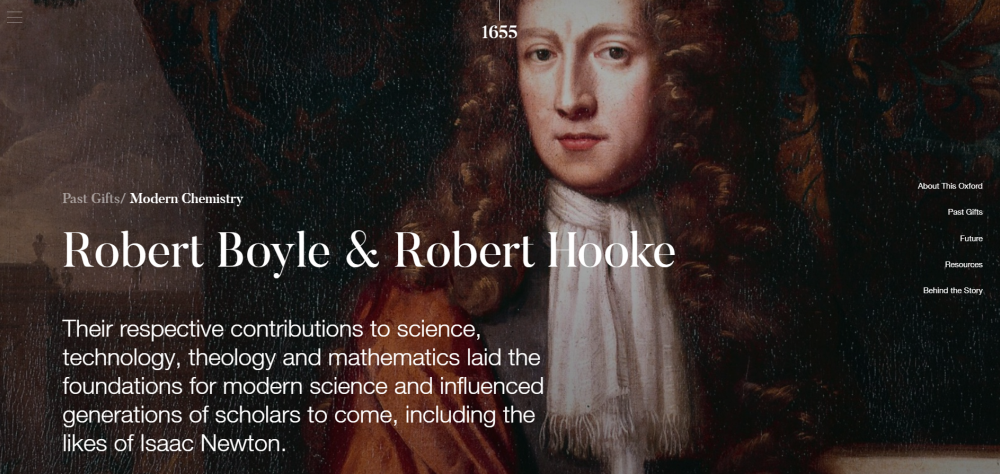
以下是一些實戰案例:



3、通過色彩強化對比度
配色也是很重要的設計技巧,同樣是最容易被感知到的設計元素。色彩的色相、明暗、飽和度上的差異,都能夠制造足夠對比度。同一種色相之下,不同深淺的顏色之間的對比是非常明顯的,而我們最常見的就是在黑色背景上的白色文本和在白色背景上的黑色文本,這種對比度確保了內容擁有基本的可讀性。
當然,在實際的色彩搭配當中,對比度足夠明顯的配色方案會更加復雜,通常而言,下面基于色輪的三種色彩搭配方式能夠給你對比明顯效果不錯的配色:
互補配色。色輪上處于相對位置的兩種色彩,比如紅色和綠色。
分割互補。這是互補配色的變種,指的是色輪上相鄰的兩種色彩和它們各自相對位置的色彩,共同組成的配色方案。
三元互補。這指的是在色輪上互相間隔120度的三種色彩組成的配色,比如綠色,紫色和橙色構成的配色。
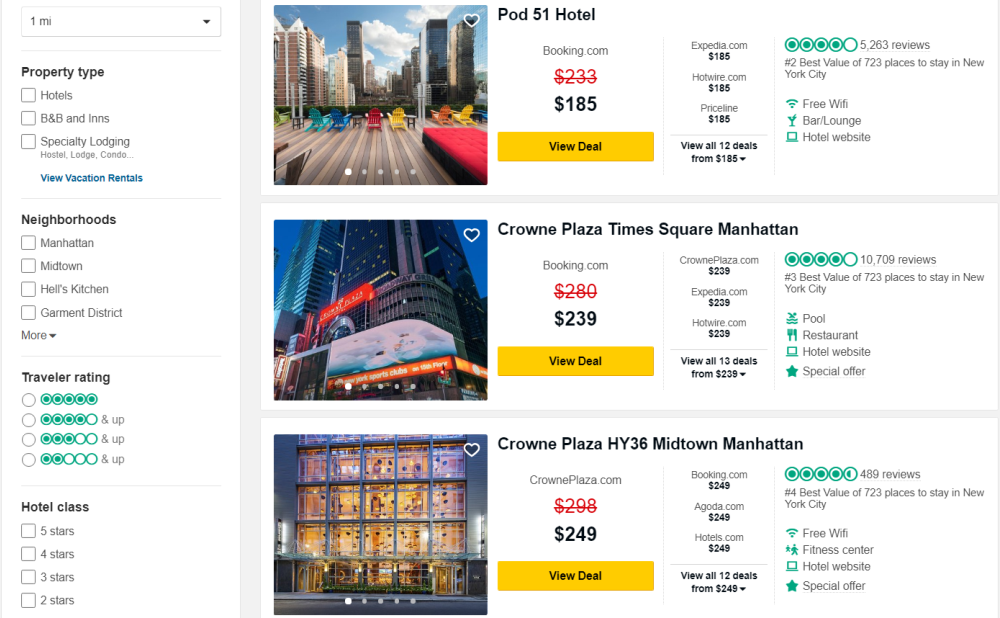
TripAdvisor 這個網站就使用了三元互補的配色,來構建對比色。

最后補充一句,除了借助色輪以外,還可以比較簡單地使用冷色和暖色來作為對比色,構建配色方案。

4、通過留白來制造層次和對比
在設計的時候,留白是組織內容的重要手段,它們能夠創造足夠明晰的視覺層次。比如設計一個包含大量內容的頁面,不同元素之間的疏密控制,能讓內容各自擁有不同的層級,不同元素之間的留白和間距,則能夠讓它們擁有不同程度的吸引力。被大量留白所環繞的元素,更容易吸引人的注意力。

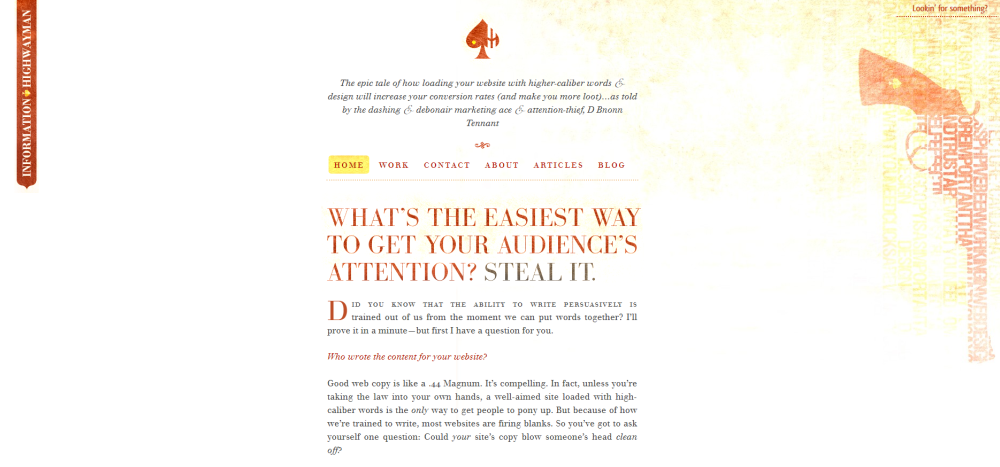
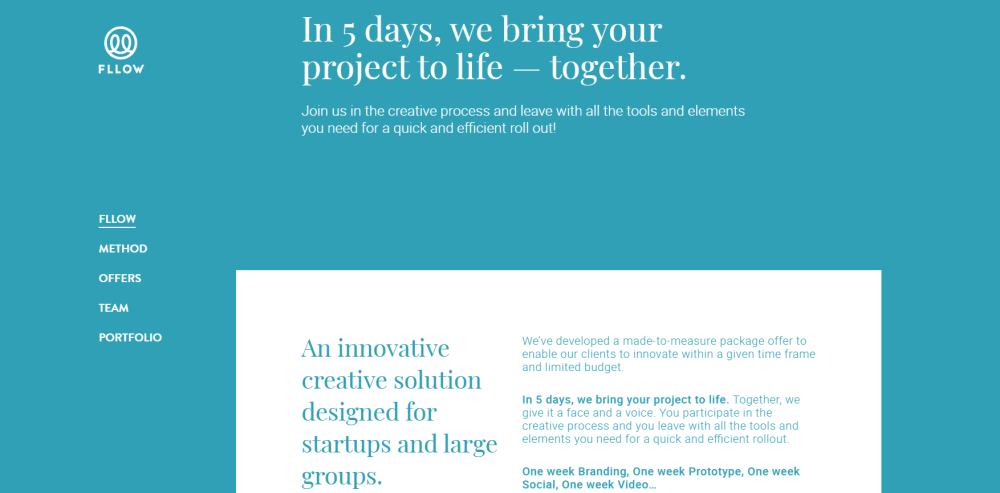
注意 Information Highwayman 這個網站是怎么借助視覺層級來吸引用戶注意力的。

距離靠近的元素會讓用戶覺得它們相互之間是有關系的,而相互遠離的元素這種關聯性就會降低。這是留白的作用。

大量的留白不僅能夠營造對比,還能創造優雅大氣的感覺。

5、充分利用字體排版來制造對比
不同的字體組合和排版布局,同樣能夠強化設計的對比度。不同的字體有著不同的視覺效果,給人不同的體驗,可以通過合理的字體組合,來營造對比度。字體之間的差異要足夠顯著,但是在搭配使用的時候,還需要足夠協調,這種微妙的平衡需要控制。最受歡迎的搭配方式,是采用襯線體字體和非襯線體字體。諸如 Fontjoy 和 Type Connectiong 可以幫你進行字體搭配的挑選。
另外一種方法,是使用不同的字體樣式來創造差異,比如使用斜體、加粗的效果,或者使用不同的字重來進行區別。
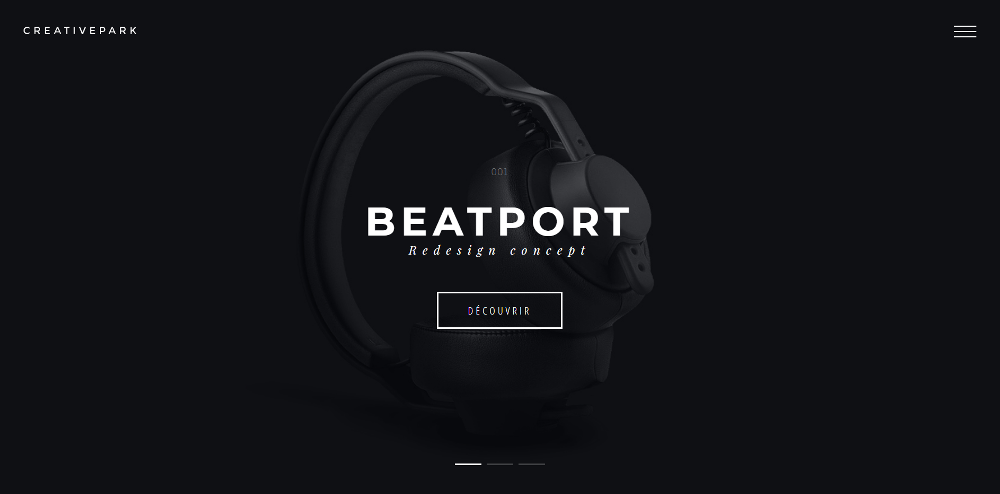
下面是案例:



6、使用意外的元素
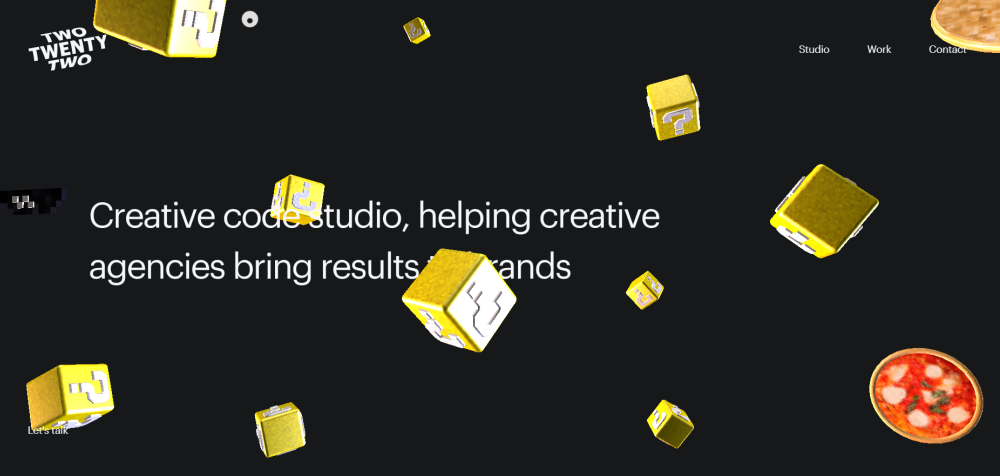
如果使用得當,一些非常規的、意外的元素,能夠給你的設計保持平衡還能夠創造足夠的對比度。意外的元素并不是用戶不希望看到的東西,而是讓他們感到驚訝的元素。
雖然這些元素很難做到恰到好處,但是也不是沒有規律可供遵循。比如使用不對稱的設計,來打破沉悶的布局,或者在中性的配色方案當中,加入一抹亮色,這都是比較典型的方案。
下面是案例:



結語
在設計的過程中,并非所有的設計都是一次成型的。當你的設計需要足夠的對比度的時候,可以按照上述的方法,來進行調整,將對比度提升上來,讓整個設計更加貼合用戶的需要,讓設計發揮作用。
0
喜歡他,就推薦他上首頁吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設計網(CNDESIGN)會員所發布展示的 “原創作品/文章” 版權歸原作者所有,任何商業用途均需聯系作者。如未經授權用作他處,作者將保留追究侵權者法律責任的權利。
Copyright ©2006-2019 CND設計網