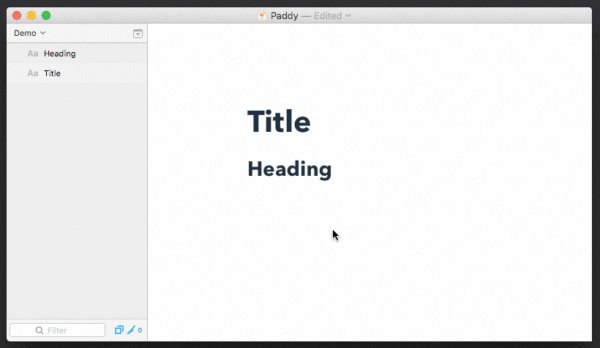
很多中后臺(tái)項(xiàng)目的界面設(shè)計(jì)涉及大量的表格,每份終稿的輸出,都要經(jīng)歷反復(fù)的調(diào)整間距、邊距、對(duì)齊,Sketch 自帶的排版功能已經(jīng)遠(yuǎn)遠(yuǎn)不夠用了
徐小馬:很多中后臺(tái)項(xiàng)目的界面設(shè)計(jì)涉及大量的表格,每份終稿的輸出,都要經(jīng)歷反復(fù)的調(diào)整間距、邊距、對(duì)齊,Sketch 自帶的排版功能已經(jīng)遠(yuǎn)遠(yuǎn)不夠用了。所以推薦給大家一個(gè)自動(dòng)排版的插件:Paddy,合理的使用會(huì)提升設(shè)計(jì)師的時(shí)薪。
一、閱讀準(zhǔn)備和核心流程
插件官網(wǎng):GitHub – Paddy
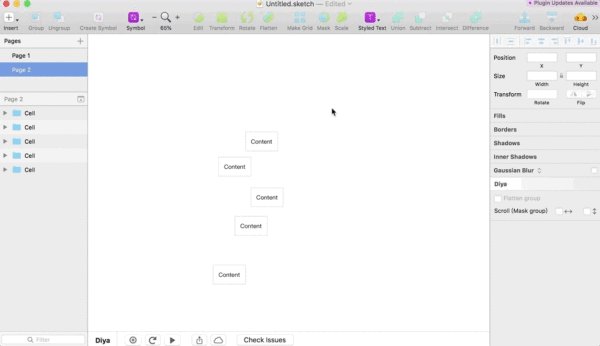
掌握三個(gè)核心功能即可快速上手,筆者在這里以一張簡(jiǎn)單表格的制作為例子。
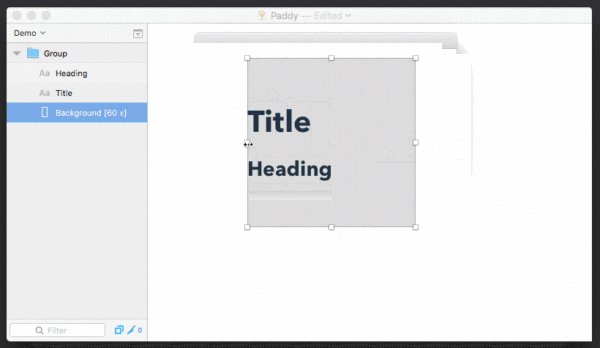
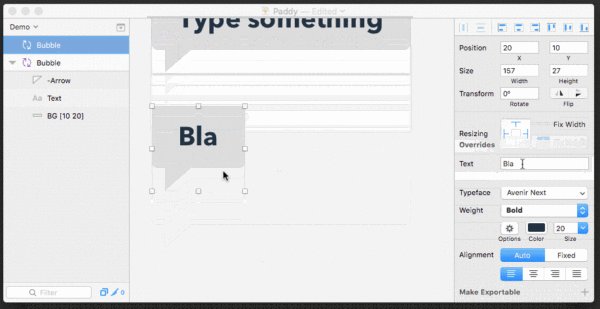
第一步:設(shè)置邊距

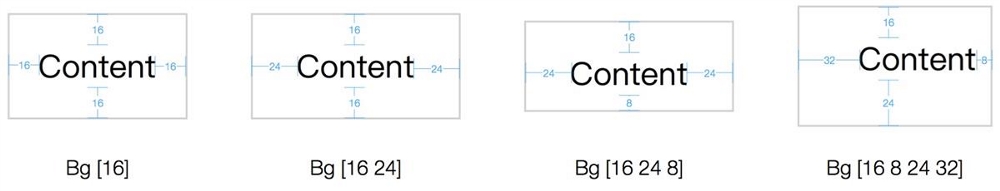
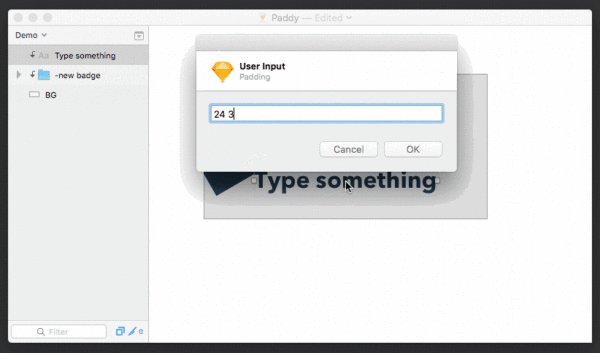
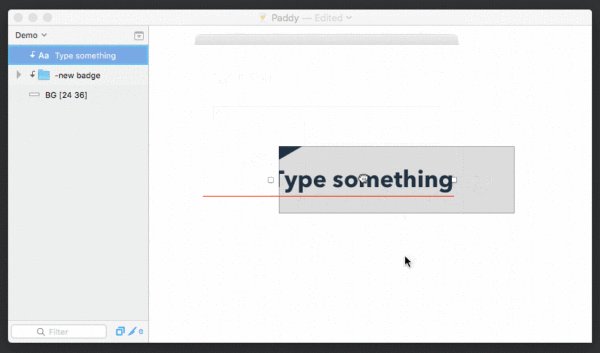
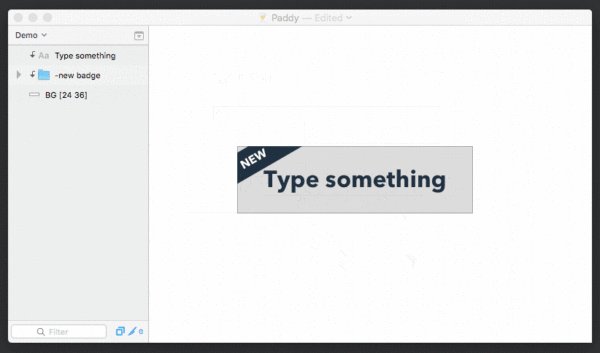
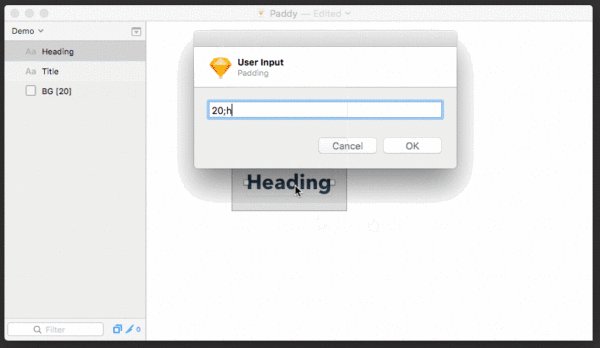
首先我們制作一個(gè)上下左右間距為 16px 的單元格。只更改背景圖層的名稱,在其原有名稱后按格式添加參數(shù)即可完成邊距的自動(dòng)調(diào)整。
快捷鍵為:Control + Alt + p,邊距參數(shù)命名規(guī)則見(jiàn)下表:

有一點(diǎn)點(diǎn) CSS 基礎(chǔ)的同學(xué)可以很快掌握。
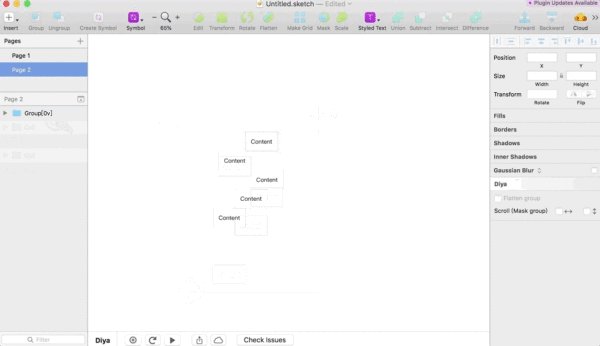
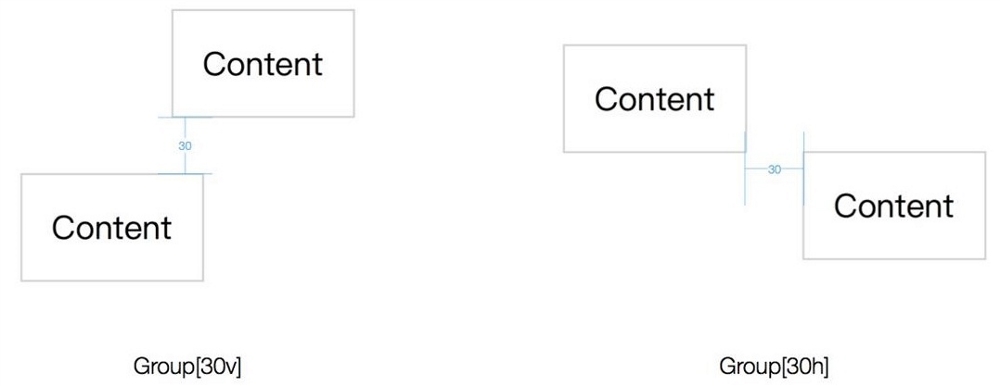
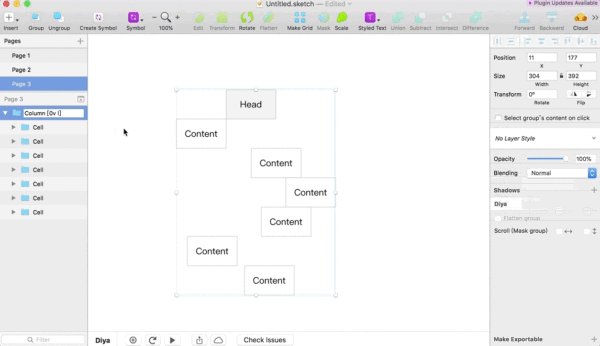
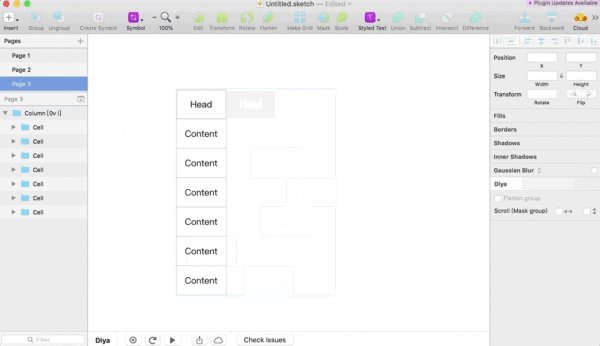
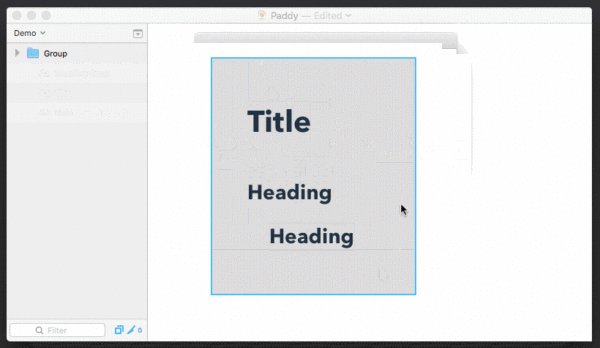
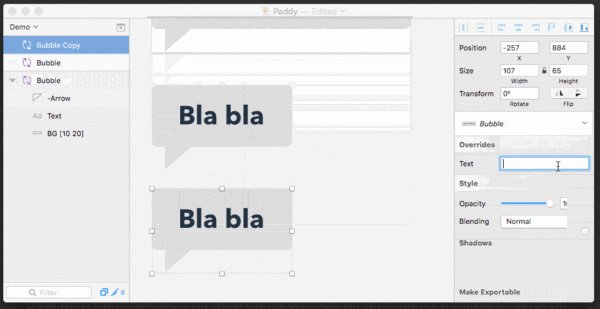
第二步:設(shè)置間距

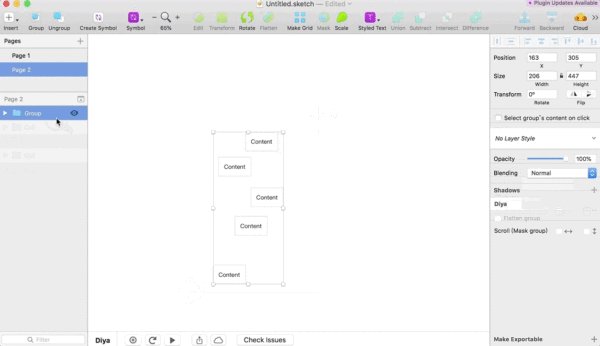
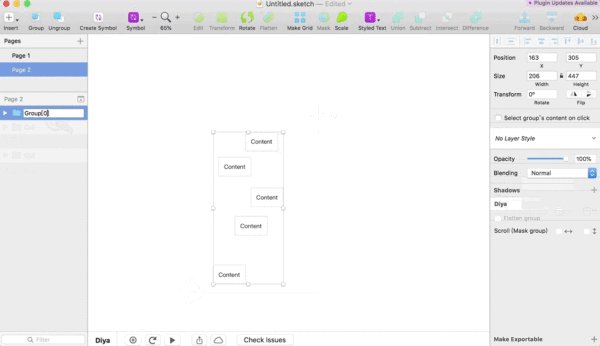
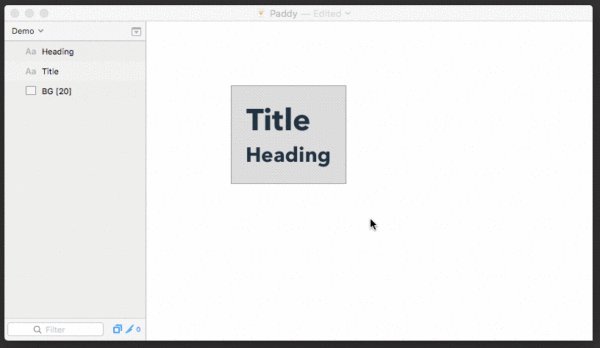
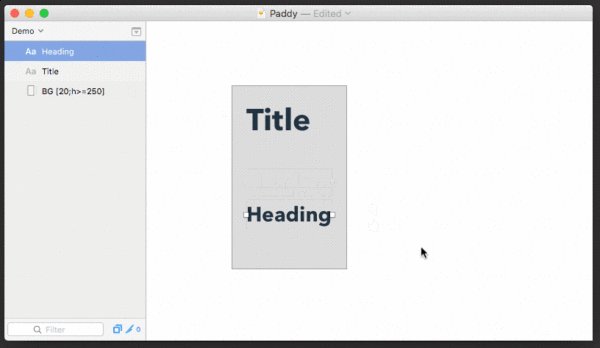
我們將錯(cuò)亂的單元格垂直間距調(diào)整為0,在原有組名稱后面添加參數(shù)即可完成垂直或水平方向間距的自動(dòng)調(diào)整。
快捷鍵為:Control + Alt + Command + p,間距參數(shù)命名規(guī)則見(jiàn)下表:

注意二者不可同時(shí)存在。
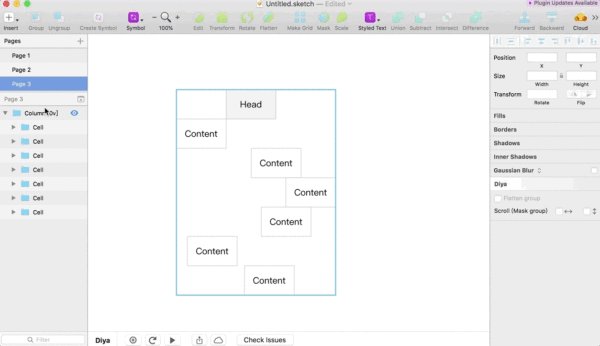
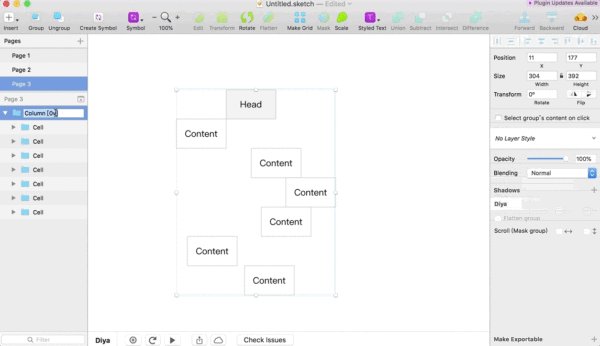
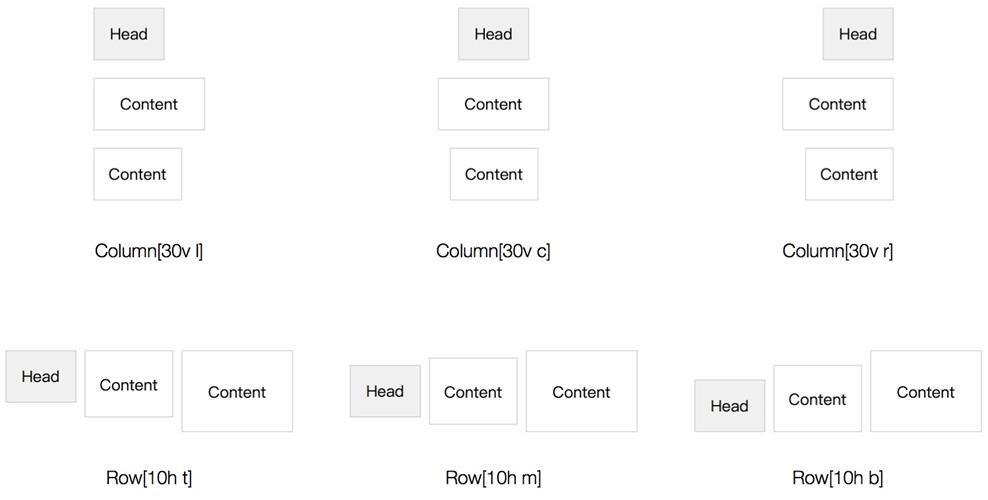
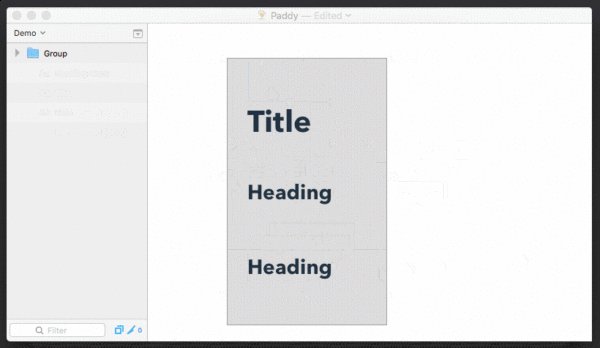
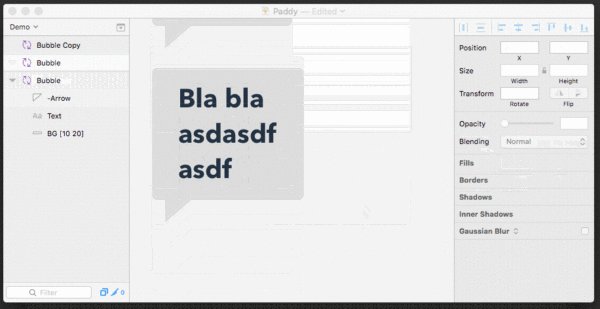
第三步:設(shè)置對(duì)齊

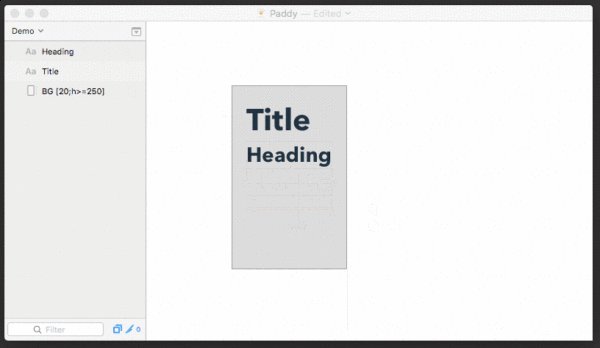
將調(diào)整好間距的單元格進(jìn)行左對(duì)齊,在添加間距參數(shù)的組名稱后面添加對(duì)齊參數(shù)即可完成組內(nèi)對(duì)象的自動(dòng)對(duì)齊。對(duì)齊參數(shù)命名規(guī)則見(jiàn)下表,其中 l、c、r、t、m、b 分別是 left、center、right、top、middle、bottom 的首字母。

對(duì)齊參數(shù)既可以和間距參數(shù)復(fù)合使用,也可以單獨(dú)使用
當(dāng)然,Paddy 還有很多其他實(shí)用的功能。
二、其他功能
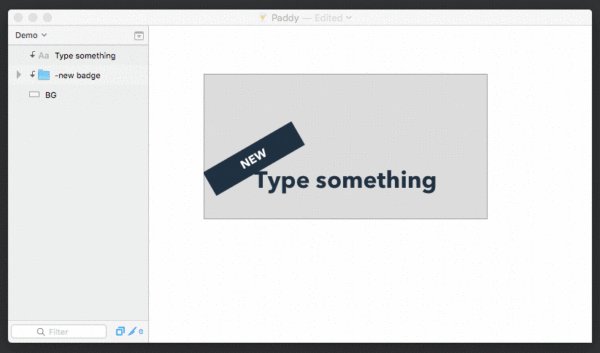
1. 忽略特定項(xiàng)

在邊距參數(shù)中某項(xiàng)使用「x」可以讓 Paddy 忽略對(duì)應(yīng)邊的邊距自動(dòng)調(diào)整。

在圖層或組的名稱前面添加「-」可以讓 Paddy 在自動(dòng)調(diào)整時(shí)忽略該對(duì)象。
2. 設(shè)置邊界

可以在邊距參數(shù)中使用「>=, >, <, <=, =」來(lái)設(shè)定邊距的最大值、最小值。
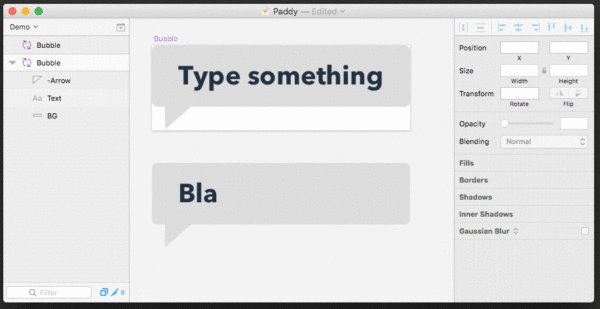
3. 支持 Symbol

不得不說(shuō)這是個(gè)異常好用的功能,解決了很多執(zhí)行時(shí)遇到的問(wèn)題。越來(lái)越多的插件開(kāi)始和 Symbol 掛鉤,這才是整個(gè) Sketch 的精髓。
0
喜歡他,就推薦他上首頁(yè)吧^_^

0371-86068866
4008887269
cndesign@163.com

CND設(shè)計(jì)網(wǎng)(CNDESIGN)會(huì)員所發(fā)布展示的 “原創(chuàng)作品/文章” 版權(quán)歸原作者所有,任何商業(yè)用途均需聯(lián)系作者。如未經(jīng)授權(quán)用作他處,作者將保留追究侵權(quán)者法律責(zé)任的權(quán)利。
Copyright ©2006-2019 CND設(shè)計(jì)網(wǎng)
移動(dòng) Android 版
豫 ICP 備16038122號(hào)-2
 豫公網(wǎng)安備 41019702002261號(hào)
豫公網(wǎng)安備 41019702002261號(hào)